デザインオプション
デザインオプションとしてテーマ独自の設定項目を設けることで、テーマの魅力として様々な特色を持たせることが可能です。
独自設定は text、image、color、select、ifの5種類があり、
<meta name="設定項目の種類:変数名" content="デフォルトの値" label="設定項目の見出し"> のように記述します。
例)
<head>
・・・
{block:Hidden}
<meta name="text:Sample Text" content="" label="サンプル テキスト">
<meta name="image:Sample Image" content="" label="サンプル 画像">
<meta name="color:Sample Color" content="" label="サンプル 色">
<meta name="select:Sample Select" content="セレクト1の値" title="サンプル セレクト1" label="サンプル セレクト">
<meta name="select:Sample Select" content="セレクト2の値" title="サンプル セレクト2" label="サンプル セレクト">
<meta name="select:Sample Select" content="セレクト3の値" title="サンプル セレクト3" label="サンプル セレクト">
<meta name="if:Sample If" content="1" label="サンプル if">
{/block:Hidden}
・・・
</head>
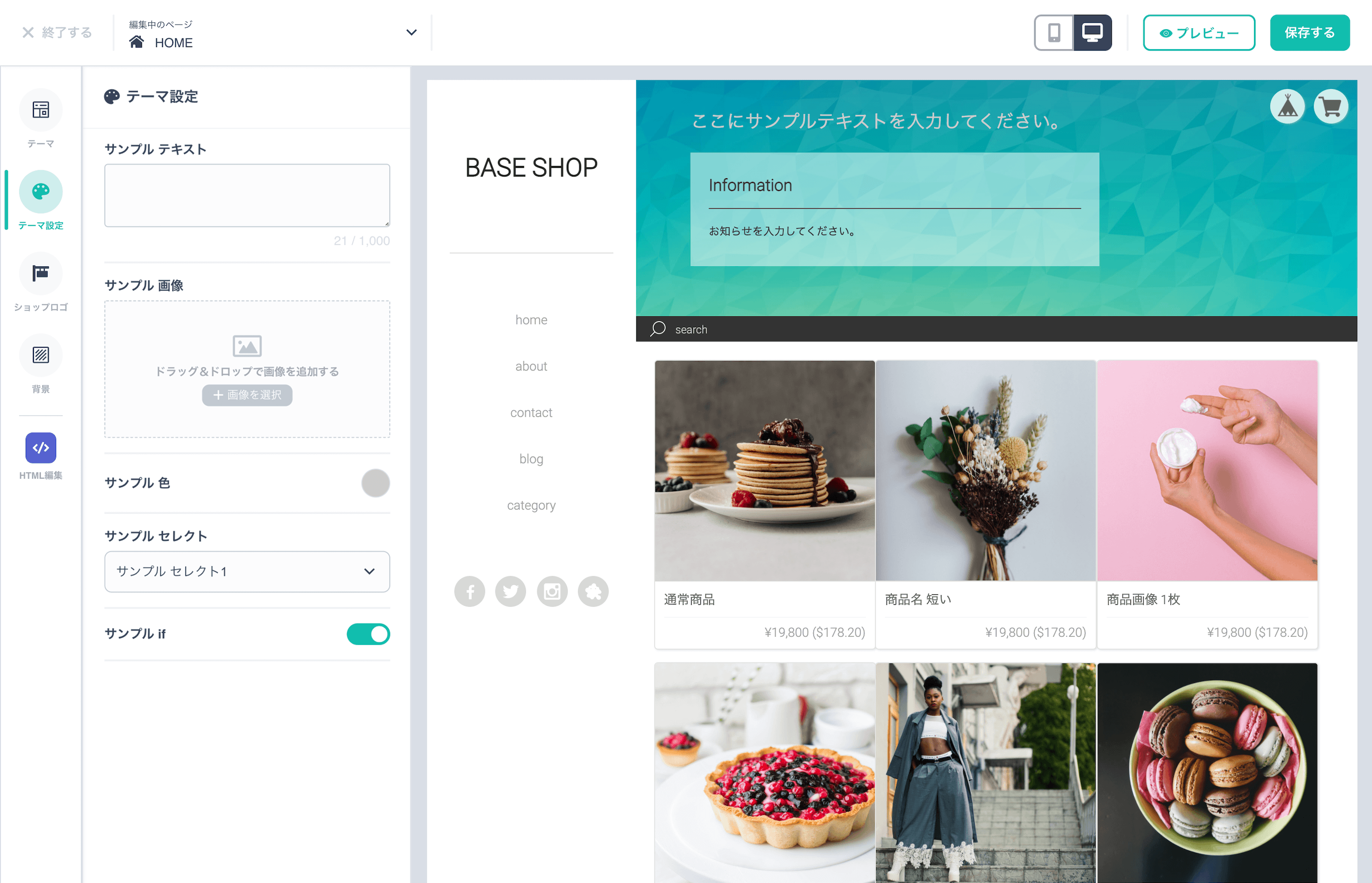
このように<head>内に独自のmetaタグを記述することで「デザイン編集」の「テーマ別設定」として利用できるようになります。
また、{block:Hidden} タグを使うことでWebブラウザで表示する際にHTMLとして出力しないようにすることが可能です。
入力エリアと変数
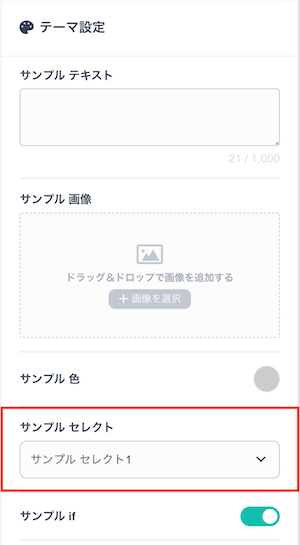
入力エリアはlabel属性が見出しとして表示され、その次に指定した種類の設定要素が表示されます。
content属性はデフォルト値や入力例など予め入力しておきたい内容がある場合に記述しておきます。
入力された内容はname属性を参照し {text:Sample Text} のように変数として使用します。
入力判定ブロック
一つの設定項目に対してそれぞれの入力されているかどうかを判定するブロックも使えるようになります。
nameの値のコロン(:)をハイフン(-)に、スペース( )をアンダーバー(_)に変換した値がブロック名になります。falseのチェックの場合は頭にnot_をつけます。
{block:text-Sample_Text}
{text:Sample Text}
テーマ別設定の「サンプル テキスト」に入力があった場合のみ表示
{/block:text-Sample_Text}
{block:not_text-Sample_Text}
テーマ別設定の「サンプル テキスト」に入力がなかった場合のみ表示
{/block:not_text-Sample_Text}
text
 テーマ別設定にテキスト入力フィールドが追加されます。
テーマ別設定にテキスト入力フィールドが追加されます。
<head>
{block:Hidden}
<meta name="text:Sample Text" content="" label="サンプル テキスト">
{/block:Hidden}
</head>
<body>
{block:text-Sample_Text}
<div>入力されたテキストは {text:Sample Text} です。</div>
{/block:text-Sample_Text}
{block:not_text-Sample_Text}
<div>テキストが入力されていません。</div>
{/block:not_text-Sample_Text}
</body>
image
 テーマ別設定に画像選択フィールドが追加されます。値がない場合は1pxの透過の画像を返します。
テーマ別設定に画像選択フィールドが追加されます。値がない場合は1pxの透過の画像を返します。
<head>
{block:Hidden}
<meta name="image:Sample Image" content="" label="サンプル 画像">
{/block:Hidden}
</head>
<body>
{block:image-Sample_Image}
画像が設定されている<br>
<img src="{image:Sample Image}">
{/block:image-Sample_Image}
{block:not_image-Sample_Image}
画像が設定されていない
{/block:not_image-Sample_Image}
</body>
color
 テーマ別設定にカラーピッカーが追加されます。変数はカラーコードを出力します。
テーマ別設定にカラーピッカーが追加されます。変数はカラーコードを出力します。
<head>
{block:Hidden}
<meta name="color:Sample Color" content="" label="サンプル 色">
{/block:Hidden}
<style type="text/css">
.sampleClass {
{block:color-Sample_Color}
/* 色設定がある場合 */
color: {color:Sample Color}
{/block:color-Sample_Color}
{block:not_color-Sample_Color}
/* 色設定がない場合 */
color: #000000;
{/block:not_color-Sample_Color}
}
</style>
</head>
select
 テーマ別設定に選択フィールドが追加されます。selectの一番上のcontentの値がデフォルト値になります。
テーマ別設定に選択フィールドが追加されます。selectの一番上のcontentの値がデフォルト値になります。
選択された選択肢のcontent属性がこの変数の値として出力され、title属性は選択肢の表示名となります。
<head>
{block:Hidden}
<meta name="select:Sample Select" content="セレクト1の値" title="サンプル セレクト1" label="サンプル セレクト">
<meta name="select:Sample Select" content="セレクト2の値" title="サンプル セレクト2" label="サンプル セレクト">
<meta name="select:Sample Select" content="セレクト3の値" title="サンプル セレクト3" label="サンプル セレクト">
{/block:Hidden}
</head>
<body>
選択されたのは {select:Sample Select} です。
</body>
if
 テーマ別設定にスイッチが追加されます。content属性の値が0だとOff、値が1だとOnです。
テーマ別設定にスイッチが追加されます。content属性の値が0だとOff、値が1だとOnです。
<head>
{block:Hidden}
<meta name="if:Sample If" content="1" label="サンプル if">
{/block:Hidden}
</head>
<body>
{block:if-Sample_If}
Onの時(contentの値が1の時)に表示されます。
{/block:if-Sample_If}
{block:not_if-Sample_If}
Offの時(contentの値が0の時)に表示されます。
{/block:not_if-Sample_If}
</body>
デザインオプションのグルーピング
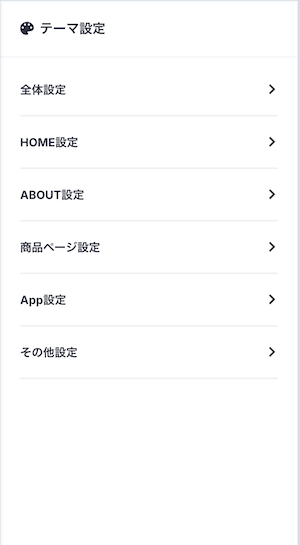
特定のページで使われるようなデザインオプションがある場合、「デザイン編集」に表示させる設定項目をまとめることができます。
所属させるグループはmetaタグに data-group="グループID" を設定することで指定します。
<head>
{block:Hidden}
<meta name="color:Sample Color" content="" label="全体で利用する色">
<meta name="text:Sample Text" content="" label="HOMEで利用するテキスト" data-group="home">
<meta name="text:Sample Text" content="" label="商品ページで利用するテキスト" data-group="item">
{/block:Hidden}
</head>
利用できるグループIDは以下の通りです。
| グループID | 表示されるグループ名 |
|---|---|
| (未指定もしくは不正なID) | 全体設定 |
| home | HOME設定 |
| about | ABOUT設定 |
| item | 商品ページ設定 |
| app | App設定 |
| other | その他設定 |
いずれのデザインオプションにも data-group が指定されていない場合はグルーピングされずにすべての設定項目がフラットに表示されます。