商品検索App
商品検索Appについて
商品をキーワードで検索できる検索フォームが利用できるAppsです。
テンプレートのデザインに応じて柔軟にフォームをデザインしていただけるように、検索用のURLをテンプレート変数として用意しております。
タグ一覧
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:IndexPageSearch} | トップページの検索キーワードがある |
| {block:NoIndexPageSearch} | トップページの検索キーワードがない |
| {block:AppsSearch} | 商品検索Appをインストールしている |
変数
ページ
| タグ | 説明 |
|---|---|
| {IndexPageSearch} | 検索キーワード |
| {SearchPageURL} | 検索フォームのURL。 GETパラメータ q=***(検索キーワード) が必要です。 |
ローカライズテキスト
下記タグを使用すると、英語・外貨対応Appを利用しているショップで英語表記を選択された時に対応する英語が表示されます。
| タグ | 説明 |
|---|---|
| {lang:ItemSearchResult} | "[検索キーワード]"の検索結果 |
英語・外貨対応Appのその他のローカライズテキストはこちら。
対応が必要な箇所一覧
設置方法
検索フォーム
- formのactionにテンプレート変数 {SearchPageURL} を指定
- 検索ワード入力inputのnameに "q" を指定
- 検索ワード入力inputのvalueにテンプレート変数 {IndexPageSearch} を指定
実装例)
{block:AppsSearch}
<form action="{SearchPageURL}" method="get">
<input type="text" name="q" placeholder="商品を検索" value="{IndexPageSearch}"/>
<button type="submit">検索</button>
</form>
{/block:AppsSearch}

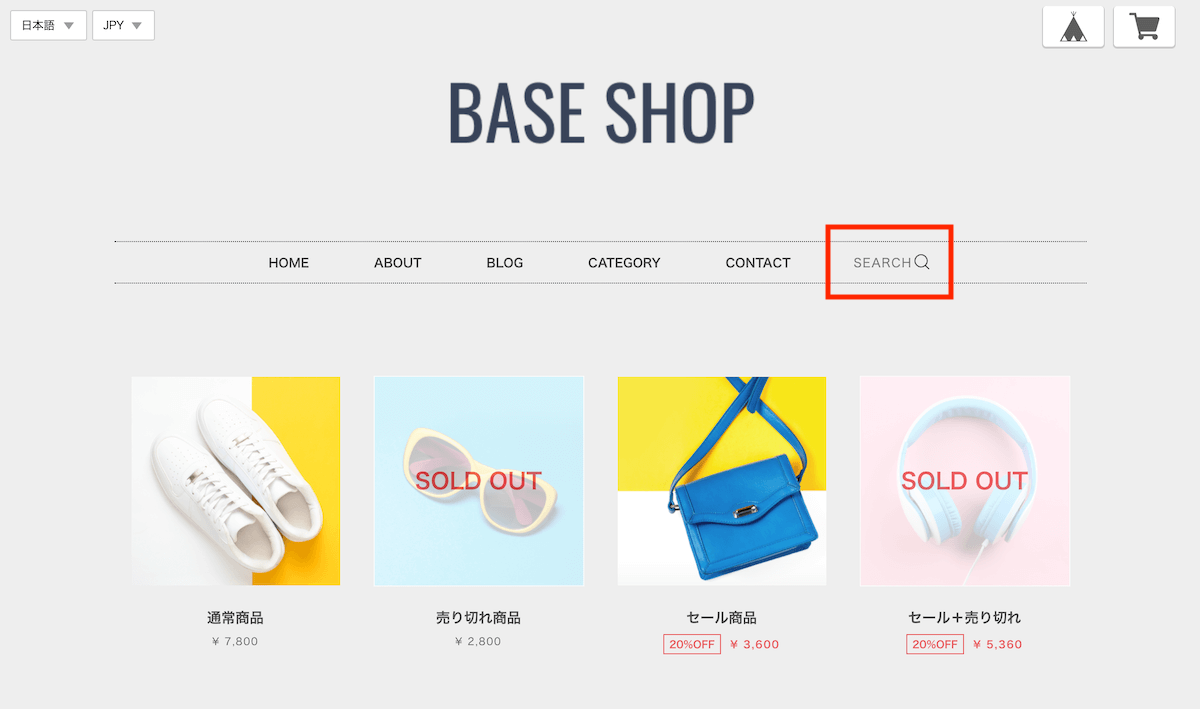
ナビゲーション内に検索フォームを設置した表示例
検索結果一覧ページ
検索結果はトップページ {block:IndexPage} 内に表示されます。
テンプレート変数 {lang:ItemSearchResult} を利用して、検索に利用されたキーワードを表示することができます。
実装例)
{block:IndexPage}
...
{block:IndexPageSearch}
<p>{lang:ItemSearchResult}</p>
{/block:IndexPageSearch}
...
{/block:IndexPage}

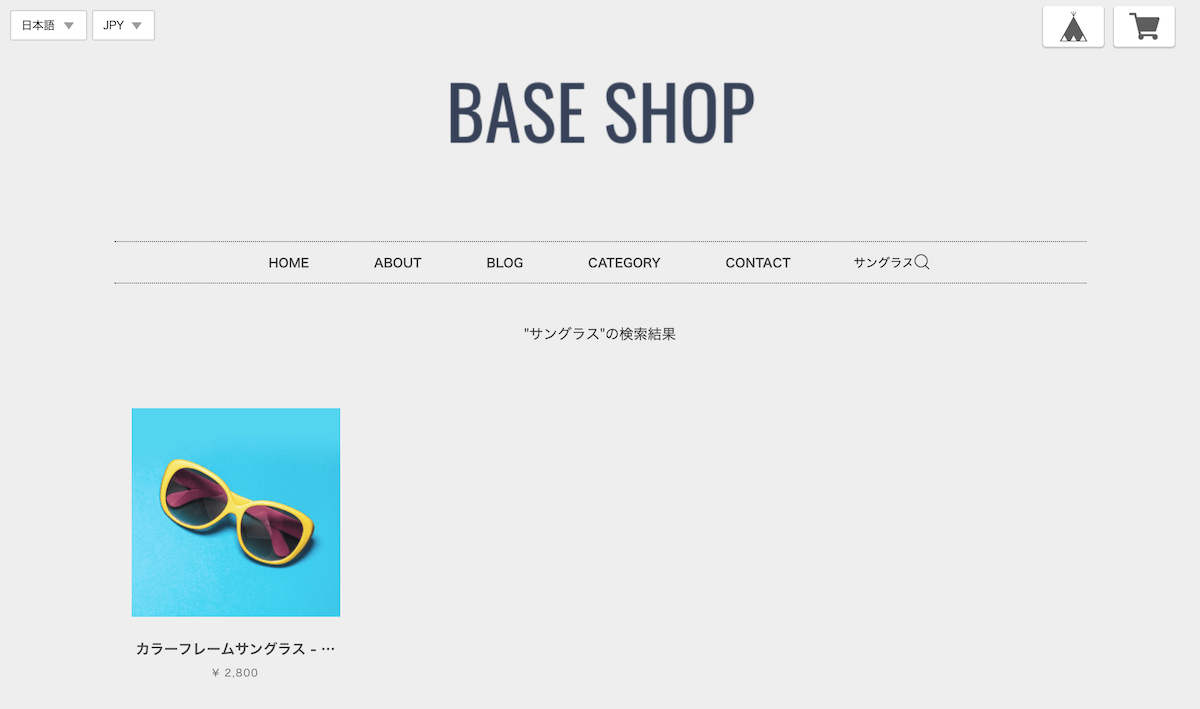
検索結果ページの表示
デザインマーケットで販売するテーマを作る時の注意点
- 商品検索Appをインストール済み、未インストールのどちらのケースでもデザインが崩れないように実装してください
- 検索フォームが他の重要な要素の操作や閲覧を阻害しないように実装してください
- 検索結果表示ページは、商品一覧と同様のチェックを行ってください
動作のチェック
動作確認するには下記項目を参考にしてください。
検索フォーム
- 検索フォームが表示できているか
- ショップページのアクセスしやすい場所に検索フォームが設置されており、正常に検索を行うことができるか
- 指定したキーワードで検索ができること
- 該当しない場合の表示ができること
- 該当した場合の表示ができること
検索結果表示ページ
- 「"検索キーワード"の検索結果」という表示が正常にされているか、検索キーワードの文字数が多い場合にレイアウト崩れを起こしていないか
- 検索結果が0件だった場合の表示は正常にできているか
英語・外貨対応Appに対応する場合
- 英語表示の時に該当箇所が正しく翻訳されるか
- 英語に翻訳された時の文字数の違いにより、デザインへ悪影響を及ぼしていないか
