セールApp
セールAppについて
セールAppをインストールすると指定の商品にセール価格の設定ができます。
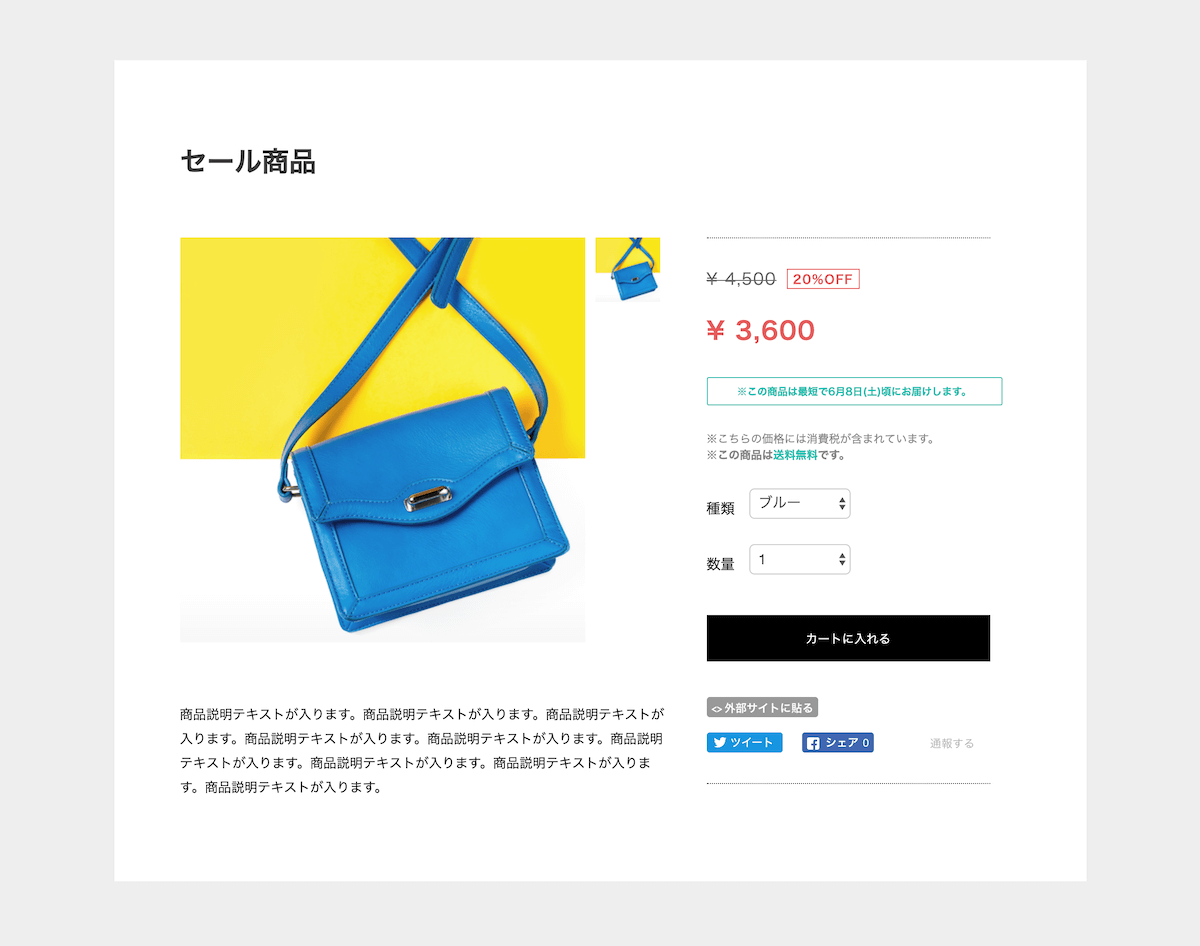
商品毎に1%単位でセール価格が設定でき(一括設定も可能です)、設定が完了すると赤文字で「%OFF」表記でセール価格が表示されます。
またセール開始の時間指定もできます。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:HasItemProperPrice} | 通常価格がある |
| {block:NoItemProperPrice} | 通常価格がない |
| {block:AppsSale} | セールAppをインストールしている |
変数
コンテンツ
| タグ | 説明 |
|---|---|
| {ItemProperPrice} | 商品の通常価格(セール中の商品のみ設定される) |
| {ItemDiscountRate} | 商品の割引率(セール中の商品のみ設定される) |
ローカライズテキスト
セールAppにローカライズテキストはありません。
対応が必要な箇所一覧
トップページ(商品一覧)、商品詳細共通(セール価格の表示)
{ItemProperPrice}(通常価格)が設定されている商品がセール中の商品です。通常価格が設定されているかどうかで価格の部分の表示を変えてください。
例)
{block:NoItemProperPrice}
<div>{ItemPrice}</div>
{/block:NoItemProperPrice}
{block:HasItemProperPrice}
<div>{ItemDiscountRate}</div>
<div>{ItemProperPrice}</div>
<div>{ItemPrice}</div>
{/block:HasItemProperPrice}

デザインマーケットで販売するテーマを作る時の注意点
- セールAppをインストール済み、未インストールのどちらのケースでもデザインが崩れないように実装してください
- セールが設定されている場合で商品の価格の桁数が多い場合(6〜8桁)にデザインが崩れないように実装してください
- 英語・外貨対応Appに対応する場合、外貨表示をさせた場合でもデザインが崩れないように実装してください
外貨表示の場合
- 事前に桁数の多い金額の商品を登録して、各種外貨に表示を切り替えて(TOP、カテゴリ、商品検索結果、商品詳細ページにて)以下を検証する。
- 商品価格の桁数6〜8桁が場合、不自然な段落ちが発生しないか。
[よくあるNGケース] 商品の価格の桁数が6桁、7桁、8桁など多い場合に不自然に改行される。 - 在庫が無い場合のSOLD OUT状態、セール価格表示など、複合的な条件の時にデザインが崩れていないか。
動作のチェック
動作確認するには下記項目を参考にしてください。
トップページ(商品一覧)、商品詳細共通
- 通常価格が設定されている場合にセール価格が表示されること
- セール価格と割引率が正常に表示され、セール価格であることがユーザに伝わるように強調されていること
- セールが設定されている場合で商品の価格の桁数が多い場合にデザインがくずれないこと
- 在庫が無くSOLD OUT状態でも価格はセール価格が表示されていること
トップページ(商品一覧)
- ページをリロードした場合でもセール価格が表示されていること
