コミュニティApp
コミュニティAppについて
ショップのコミュニティ(無料・有料)を作成し、会員限定の商品販売や、URLを公開することができる機能です。
タグ一覧
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:CommunityPage} | コミュニティページのタグ(コミュニティAppのインストールが必要) |
| {block:NotCommunityPage} | コミュニティページではない |
| {block:AppsCommunity} | コミュニティAppをインストールしている |
| {block:ItemCommunityLimited} | 会員限定商品の場合 |
変数
| タグ | 説明 |
|---|---|
| {CommunityPageURL} | コミュニティページのURL |
テンプレート
| タグ | 説明 |
|---|---|
| {PageContents} | コミュニティページを含む、ページコンテンツを表示するための共通タグ。詳しくはこちら |
購入ボタンの制御に関する変数
| タグ | 説明 |
|---|---|
| {CommunityPurchaseButton} | 会員限定商品をカートにいれるボタン・ログインボタンを表示します。 |
ローカライズテキスト
※2021年10月現在、「英語・外貨対応 App」には対応しておりません。
対応が必要な箇所
ナビゲーション
ナビゲーションにコミュニティページへのリンクを表示してください。
{block:AppsCommunity}
<li>
<a href="{CommunityPageURL}">community</a>
</li>
{/block:AppsCommunity}
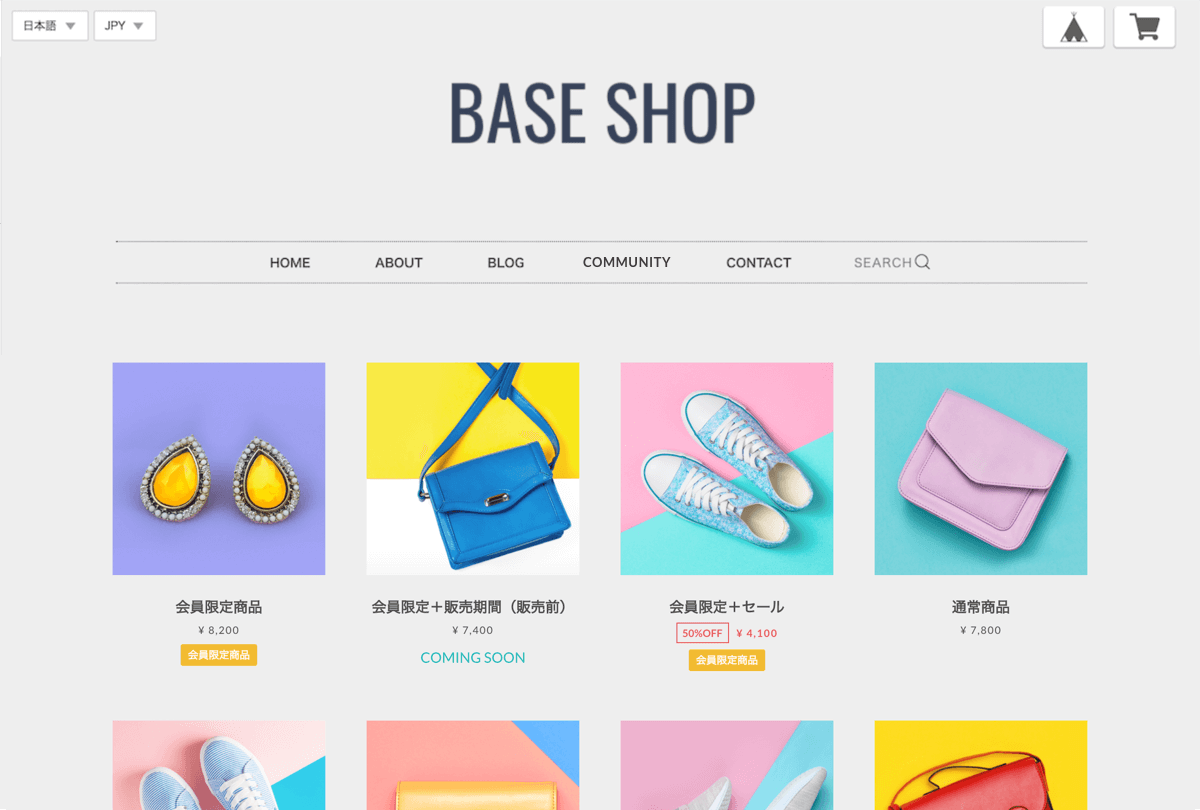
トップページ・商品一覧・検索結果
商品一覧では、商品に対して会員限定商品を表す文言を表示してください。(任意)

商品詳細ページ
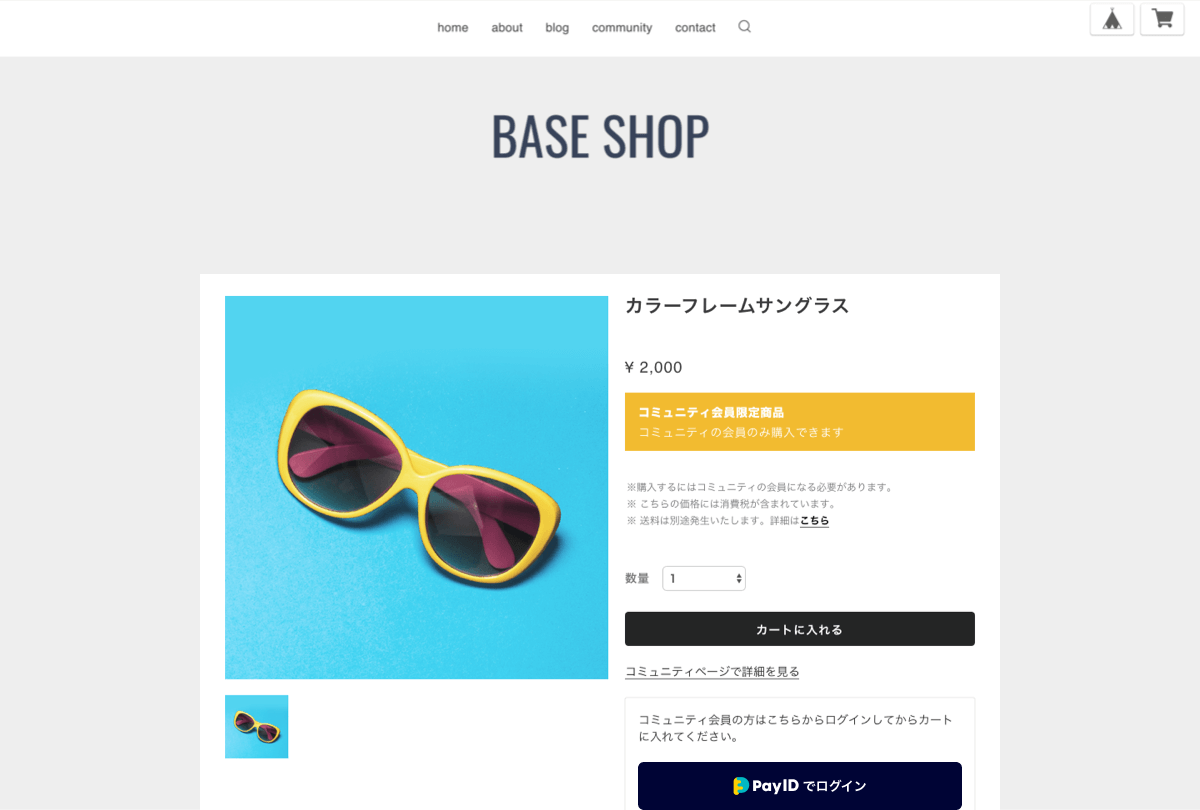
会員限定商品についての情報
ItemAttentionTag を利用すると、自動的に会員限定商品についての情報が表示されます。
テーマのデザインに応じてスタイルを適応してください。
<div class="communityLabel">
<p class="communityLabel__title">コミュニティ会員限定商品</p>
<p class="communityLabel__note">コミュニティの会員のみ購入できます</p>
</div>
<p class="attention">※購入するにはコミュニティの会員になる必要があります。</p>
購入ボタンの制御に関する変数
会員限定商品の場合、購入するためのボタンとログインボタンが表示されます。
また、ログイン前またはコミュニティ非会員の状態で会員限定商品の購入ボタンを押下すると、コミュニティの入会へと誘導するモーダル(以下、コミュニティ購入モーダル)が表示されます。
{PurchaseForm}が必須になります。
PurchaseFormの詳しい説明は購入ボタンの制御をご覧ください。
年齢制限Appをご利用の場合
年齢制限Appで「酒類」を取り扱うショップとして設定した場合、コミュニティ購入モーダル内の各種会員になるボタン押下後に、年齢確認用のモーダルが開きます。
年齢制限Appの詳しい説明は年齢確認Appをご覧ください。
| タグ | 説明 |
|---|---|
| {CommunityPurchaseButton} | 会員限定商品をカートにいれるボタン・ログインボタンを表示します。 |
{block:PurchaseForm}
{ItemSelectTag}
{block:ItemCommunityLimited}
{CommunityPurchaseButton}
{/block:ItemCommunityLimited}
{PurchaseButton}
{/block:PurchaseForm}
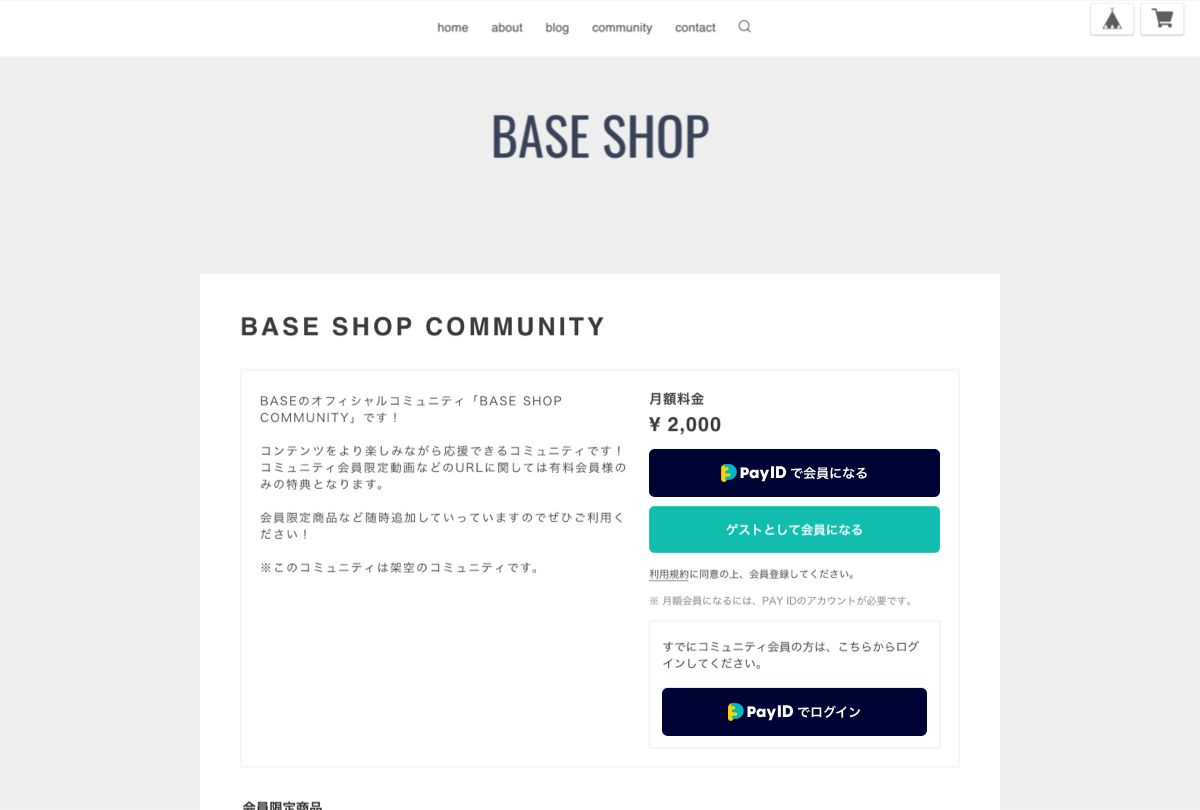
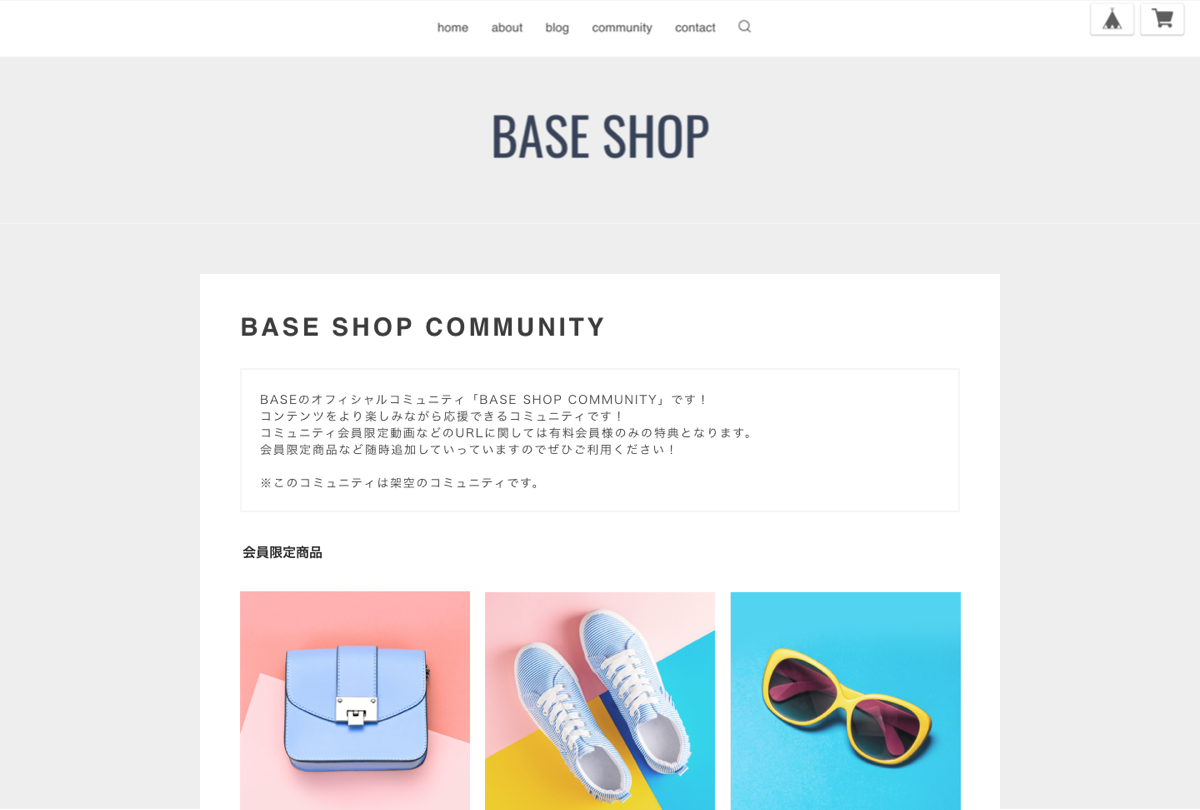
コミュニティページ
コミュニティのコンテンツ表示
{PageContents} を利用すると、自動的にログイン・ログアウト時のコンテンツが切り替わります。
ログイン・ログアウト時でレイアウトが変わりますので必要に応じてスタイルを適応してください。
詳しくはこちらを参照してください。
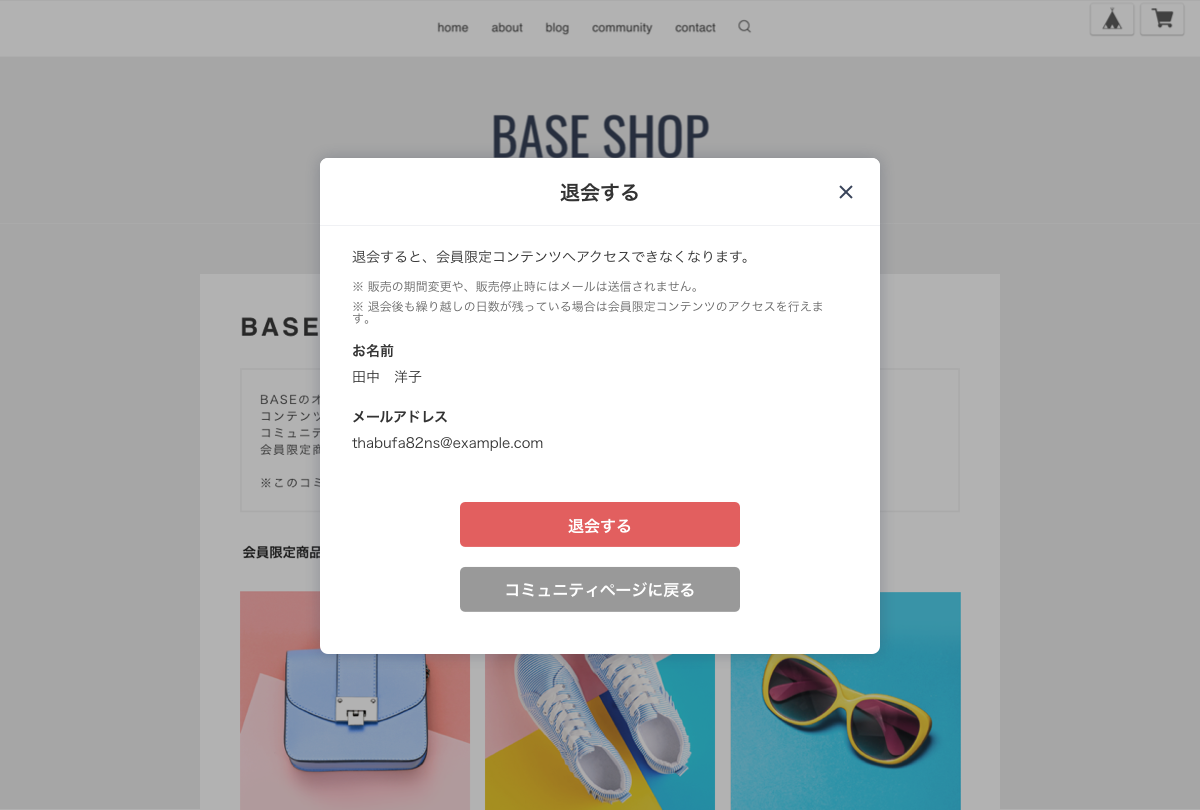
コミュニティ退会モーダル
コミュニティに入会後に退会する際にコミュニティから退会するボタンを押下すると退会できるモーダルが出現します。
スマートフォンでの表示時においてはレスポンシブ対応が必要になります。

デザインマーケットで販売するテーマを作る時の注意点
「Pay IDでログインする」「Pay IDで購入する」ボタンの色を変更しないようにしてください。リンク色など、その他の色はデザインテーマ側で変更しても問題ありません。
上記以外のレイアウトなどについては、自由にデザインしていただけます。
必要に応じて、レスポンシブ対応をおこなってください。
「Pay IDでログインする」「Pay IDで購入する」ボタンの色について
Pay IDのボタンの色と、Pay IDのロゴを変更しないようにしてください。

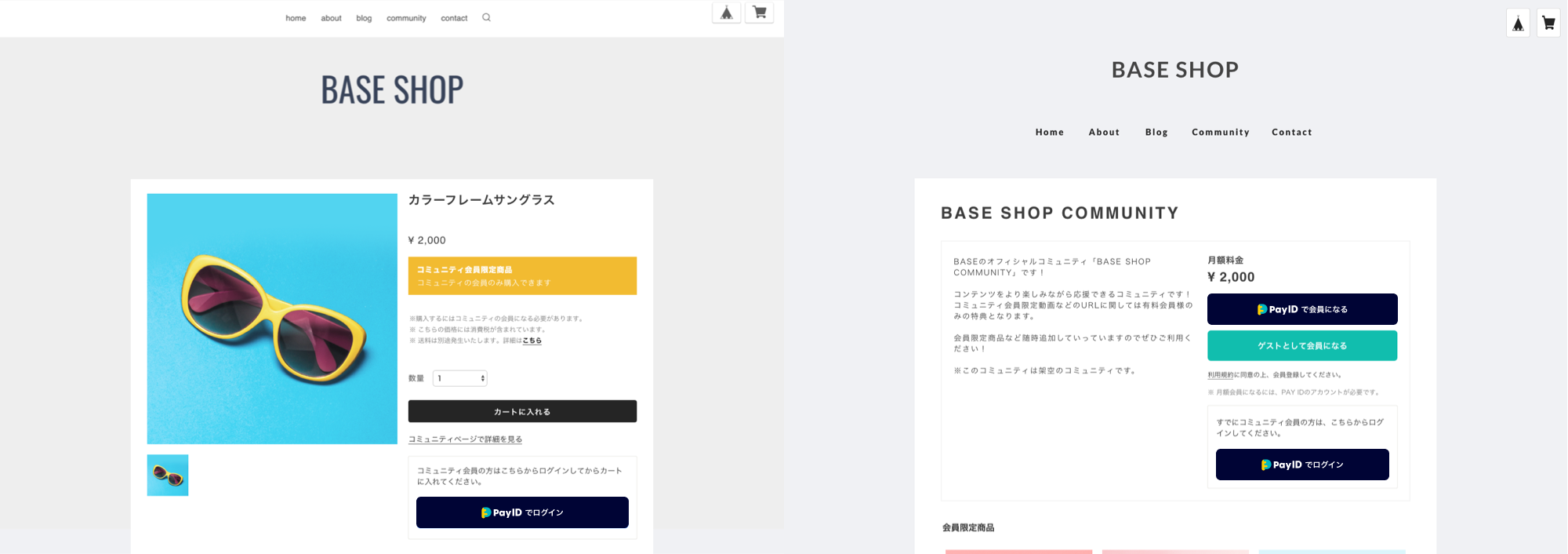
左:商品詳細ページ、右:コミュニティページの表示
会員限定商品ラベルについて
商品一覧、商品詳細、またはコミュニティページでの会員限定商品の表示のラベルのデザイン、カラー等は変更いただけます。

左:商品詳細ページ、右:商品一覧での表示
動作のチェック
動作確認するには下記項目を参考にしてください。
トップページ・商品一覧・検索結果(任意)
- 会員限定商品に対して、「会員限定商品」というラベルが表示されているか
ナビゲーション表示
- コミュニティAppをインストール時にナビゲーションリンクが表示されているか
- コミュニティAppがインストールされていない時にナビゲーションリンクが非表示になっているか
商品詳細ページ
- 会員限定商品についての情報が表示されているか
- コミュニティのログイン導線が表示されているか
- ログイン前にカートを押下した際のモーダル表示に問題がないか
コミュニティページ
※コミュニティに未入会、入会済みの場合で表示内容が変わりますので、それぞれの状態で動作確認してください。
コンテンツ(コミュニティ未入会、入会済み共通パターン)
- コンテンツ名:コミュニティ名が最大文字数(60文字)の場合でも、崩れることがなく表示されているか
- 料金・ボタン:Pay IDログインボタンと購入ボタンが正しく表示されているか、Pay IDロゴの表示比率は正しいか
- 会員限定商品(商品一覧):チェックリストの商品一覧と同様、正しく表示されているか
- 会員限定公開URL:3件以上登録した場合にレイアウト崩れを起こしていないか
- 退会するモーダル:レスポンシブ対応されているか
コミュニティ未入会の場合
- Pay IDログイン後:「Pay IDからログアウトする」が正しく表示されているか
コミュニティ入会済の場合
- 会員限定公開URL:URLが表示された場合、適切な視認性の状態で表示されているか
- Pay IDログイン後:ページ下部の「Pay IDからログアウトする」、「コミュニティから退会する」が正しく表示されているか