再入荷自動通知App
在庫がない商品に対して、購入者が再入荷通知を受け取れるAppです。
再入荷自動通知App利用時の商品のステータスについて
再入荷自動通知Appでは、商品の在庫がない場合に再入荷通知リクエストを受けることができます。
商品のステータス詳細に関しては商品ステータスをご覧ください。
購入ボタンのテキストと動作の変化について
再入荷自動通知Appのインストール状況と在庫ステータスに応じて購入ボタンのテキストが以下のようになります。
| 再入荷自動通知App | 在庫ステータス | ボタンテキスト | ボタンの動作 |
|---|---|---|---|
| インストール | 在庫有り | カートに入れる | 通常の動作。カート画面へ遷移 |
| 在庫無し | 再入荷通知を希望する | メールアドレスを入力するモーダルが開きます | |
| 未インストール | 在庫有り | カートに入れる | 通常の動作。カート画面へ遷移 |
| 在庫無し | SOLD OUT | disabled |
購入ボタンの詳しい説明は購入ボタンの制御をご覧ください。
対応が必要な箇所
商品ページ(購入ボタンの制御)
在庫なしで再入荷自動通知App使用中の場合、商品のステータスによって購入ボタンの文言・動きが以下のように変わります。 購入ボタンの詳しい説明は購入ボタンの制御をご覧ください。
{block:PurchaseForm}
{ItemSelectTag}
{PurchaseButton}
{/block:PurchaseForm}
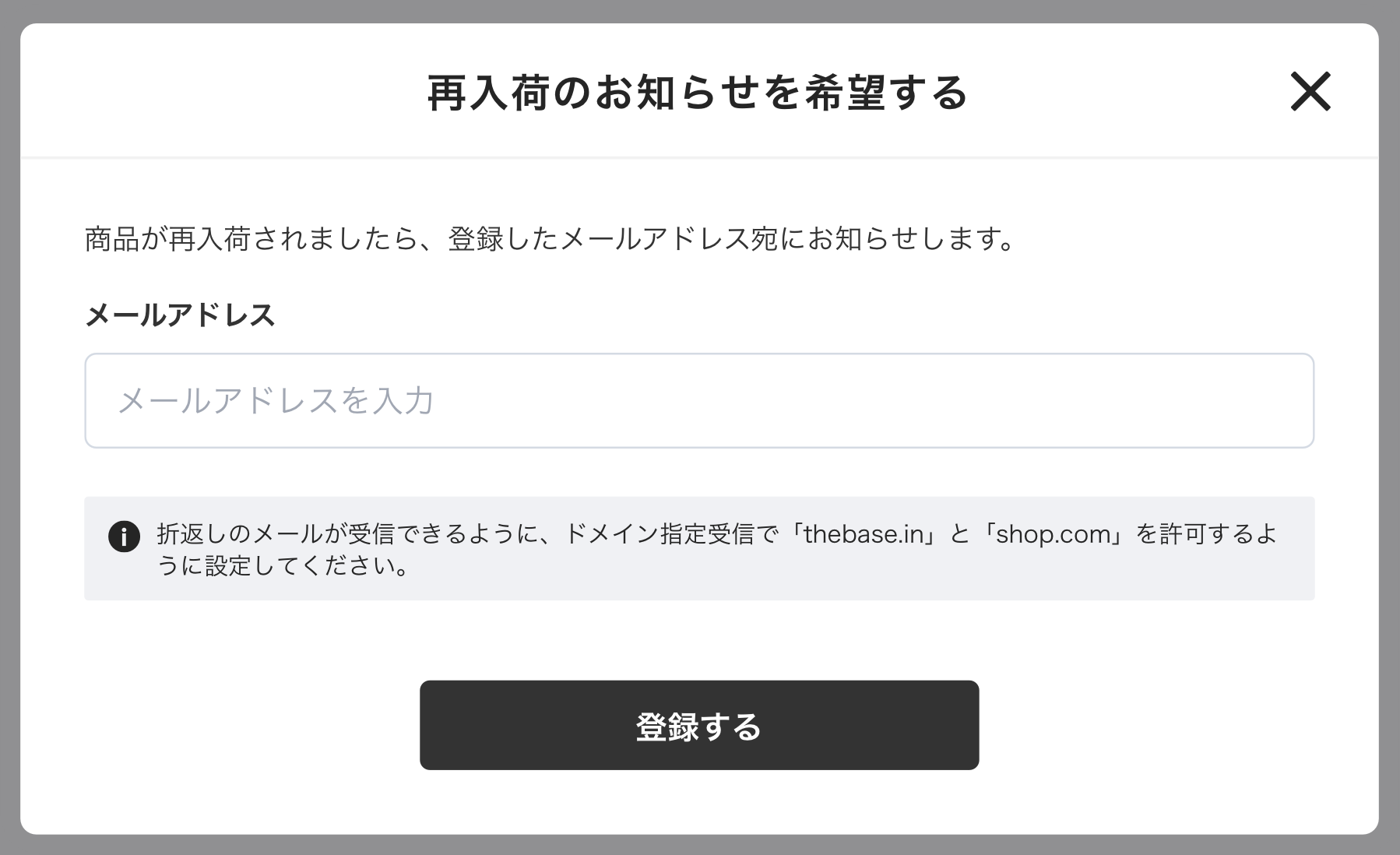
商品ページ(再入荷のお知らせを希望するモーダル)
在庫なしで再入荷自動通知App使用中の場合、「再入荷通知を希望する」ボタンをクリックするとメールアドレス入力のモーダルが開きます。

テーマのデザインに応じて、モーダルのスタイルを調整してください。
基本となるモーダルのHTML構成についてはこちらをご覧ください。
テストパターン
テーマ申請の際に下記のテストパターンを確認してください。
- 商品詳細ページ(在庫が無い商品の場合)
- 再入荷自動通知Appがインストールされていない場合
- 購入ボタンが
SOLD OUTと表示されていること - 購入ボタンが押下できないこと
- 購入ボタンが
- 再入荷自動通知Appがインストールされている場合
- 購入ボタンが
再入荷通知を希望すると表示されていること - 購入ボタンを押下して、メールアドレス入力モーダルが正しく動作すること
- 購入ボタンが
- 再入荷自動通知Appがインストールされていない場合
