抽選販売App
商品販売時に購入者に対して抽選を行い、当選された方のみに該当商品を販売できる機能です。
抽選販売App利用時の商品のステータスについて
抽選販売Appでは、応募期間と抽選発表日を設定することができます。 商品のステータス詳細に関しては商品ステータスをご覧ください。
また、通常販売と抽選商品を同時にカートに入れることはできません。
抽選販売設定された商品のステータスを表す変数
| タグ | 説明 |
|---|---|
| {block:ItemLottery} | 抽選商品の場合 |
対応が必要な箇所
トップページ商品一覧(任意)
商品一覧の表示で抽選商品を表す文言を入れてください。
{ItemLotteryTag} を利用し、抽選商品の状態に応じて自動的に抽選商品テキストを表示できます。

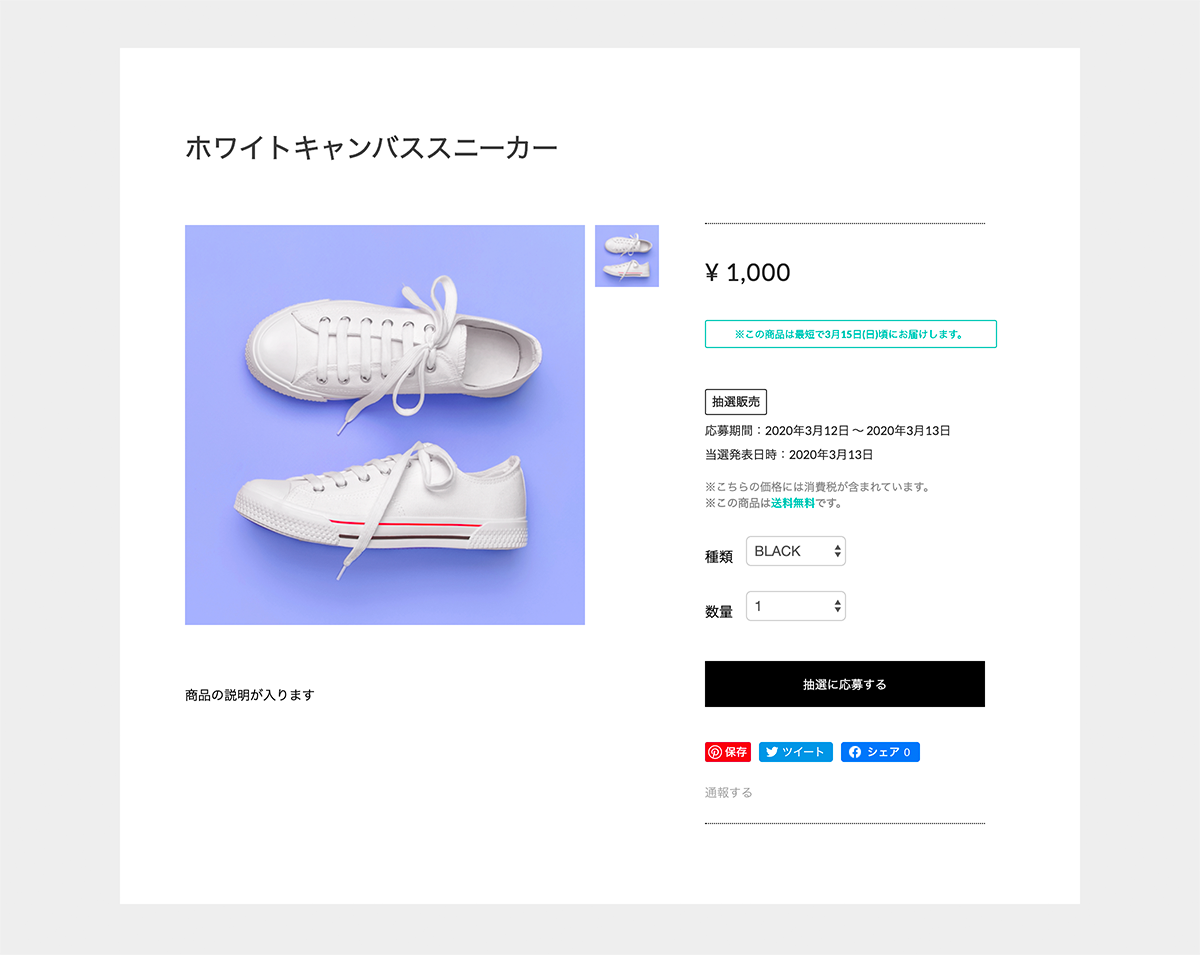
商品ページ
応募期間・当選発表日時の情報
抽選商品テキスト, 応募期間: xxxx年xx月xx日~xxxx年xx月xx日, 当選発表日時: xxxx年xx月xx日 の部分は、従来の ItemAttentionTag で自動的に表示されます。
下記のHTMLが展開されますのでテーマのデザインに応じてスタイルを適応してください。
<div class="lottery">
<div class="lottery__label">抽選販売</div>
<p><span class="lottery__data lottery__data--applying">応募期間:20xx年x月x日 〜 20xx年x月x日</span></p>
<p><span class="lottery__data lottery__data--announce">当選発表日時:20xx年x月x日</span></p>
</div>

購入ボタンの制御に関する変数
抽選商品の場合、購入ボタンテキストが抽選に応募すると表示されます。
購入ボタンの詳しい説明は購入ボタンの制御をご覧ください。
テストパターン
テーマ申請の際に下記のテストパターンを確認してください。
- 抽選商品の表示
- 商品一覧ページ(任意)
- 抽選商品表示されている
- 商品詳細ページ
- 抽選商品と表示されている
- 応募期間が表示されている
- 当選発表日時が表示されている
- 応募期間内の場合、カートボタンテキストが抽選に応募すると表示されている
- 在庫がない場合は購入できず、SOLD OUT表示されている
- 商品一覧ページ(任意)
- 英語・外貨対応Appと併用するときの英語表示
- 抽選商品の表記がraffleと表示されている
- 応募期間がRaffle registration period: MM/DD/YYYY HH:mm ~ MM/DD/YYYY HH:mm
- 当選発表日時がAnnouncement of raffle results: MM/DD/YYYY HH:mm
- 購入ボタンがEntry the lotteryと表示されている
