販売期間設定App
販売期間設定Appとは
商品に販売期間を設定し、販売期間前の商品を販売予告ページとして公開できるAppです。
販売期間設定App利用時の商品のステータスについて
販売期間設定Appでは、商品の販売期間を設定できます。 商品のステータス詳細に関しては商品ステータスをご覧ください。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)販売期間設定された商品のステータスを表す変数
| タグ | 説明 |
|---|---|
| {block:ItemWaitingForSale} | 販売期間設定された商品のステータスが 販売予告 のとき |
| {block:ItemNowOnSale} | 商品のステータスが 販売中 のとき(販売期間設定されてない通常の商品も対象) |
| {block:ItemEndOfSale} | 販売期間設定された商品のステータスが 販売終了 のとき |
購入ボタンの制御に関して
販売期間が設定されている商品は、ステータスに応じて購入ボタンのテキストが以下のようになります。
| 販売期間ステータス | ボタンテキスト | ボタンの動作 |
|---|---|---|
| 販売予告 | 販売期間のお知らせを希望する | メールアドレスを入力するモーダルが開きます |
| 販売開始直前(販売予告かつ、販売開始まで1時間以内) | 販売開始までお待ち下さい | disabled |
| 販売中 | カートに入れる | 通常の動作。カート画面へ遷移 |
| 販売終了 | 販売期間が終了しました | disabled |
※2019.06 販売期間設定Appの仕様変更
- 以前の仕様では販売期間前、在庫がない場合は
在庫切れステータスが反映されていましたが、新仕様では販売予告ステータスが反映されます。 - 以前の仕様では販売期間が終了し、在庫がない場合は
在庫切れステータスが反映されていましたが、新仕様では販売終了ステータスが反映されます。
購入ボタンの詳しい説明は購入ボタンの制御をご覧ください。
変数
販売期間設定された商品のステータスに応じたテキストを出力する変数
| タグ | 説明 |
|---|---|
| {ItemSaleStatusTag} | 販売期間設定された商品の状態に応じて COMING SOON 、 SOLD OUT のテキストを表示します。 |
各タグの詳細、利用方法は以下の「対応が必要な箇所」をご覧ください。
対応が必要な箇所
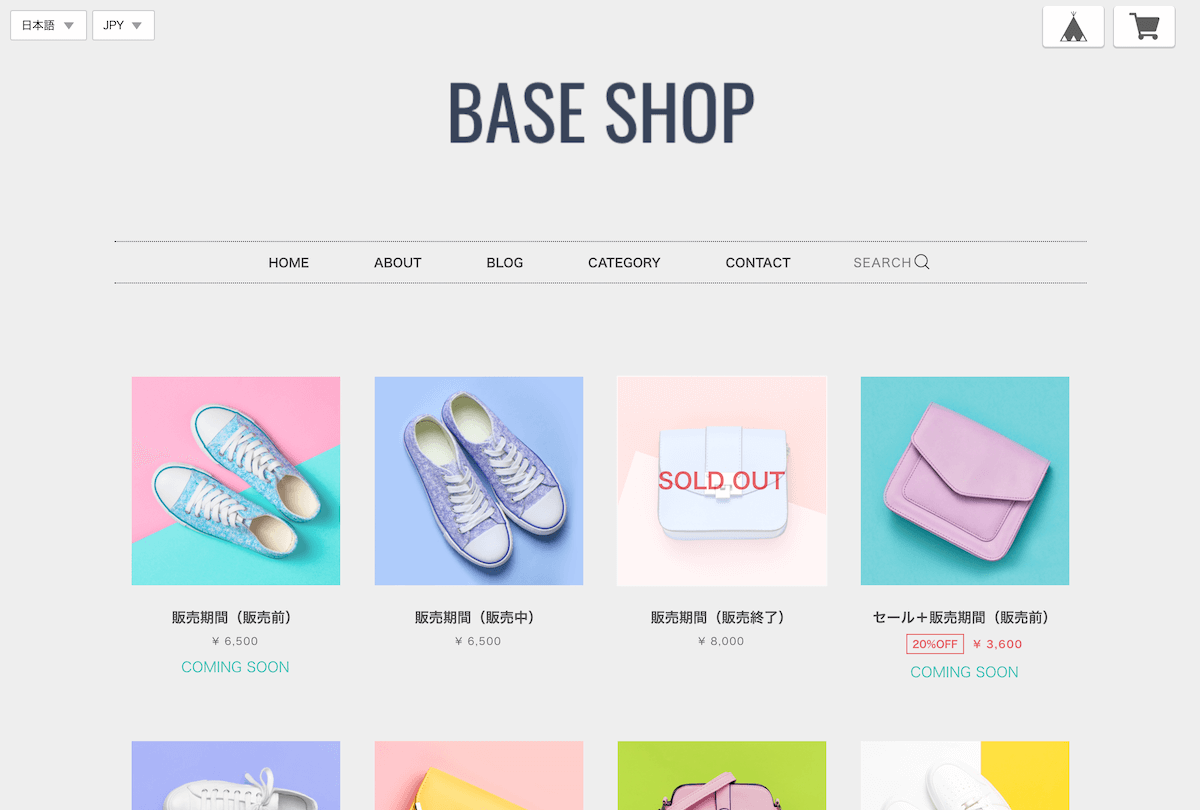
トップページ(商品一覧)
商品一覧の表示で、販売期間設定済みの商品の状態に応じてステータスを表す文言を入れてください。

実装例1
{ItemSaleStatusTag} を利用すれば、 販売期間の設定された商品の状態に応じて、自動的に COMING SOON SOLD OUT を表示させることができます。
(販売予告の商品がCOMING SOON、販売終了の商品がSOLD OUT)
...
{ItemSaleStatusTag}
...
実装例2
実装例1の ItemSaleStatusTag では、自動的に COMING SOON SOLD OUT のテキストを表示することができますが、それぞれの場合でスタイルを変えたい場合には次の例のように販売期間設定商品のステータスによって分岐をしてください。
...
{block:HasItemStock}
...
{block:ItemWaitingForSale}
COMING SOON
{/block:ItemWaitingForSale}
{block:ItemEndOfSale}
SOLD OUT
{/block:ItemEndOfSale}
...
{/block:HasItemStock}
{block:NoItemStock}
...
{block:ItemWaitingForSale}
COMING SOON
{/block:ItemWaitingForSale}
...
{/block:NoItemStock}
...
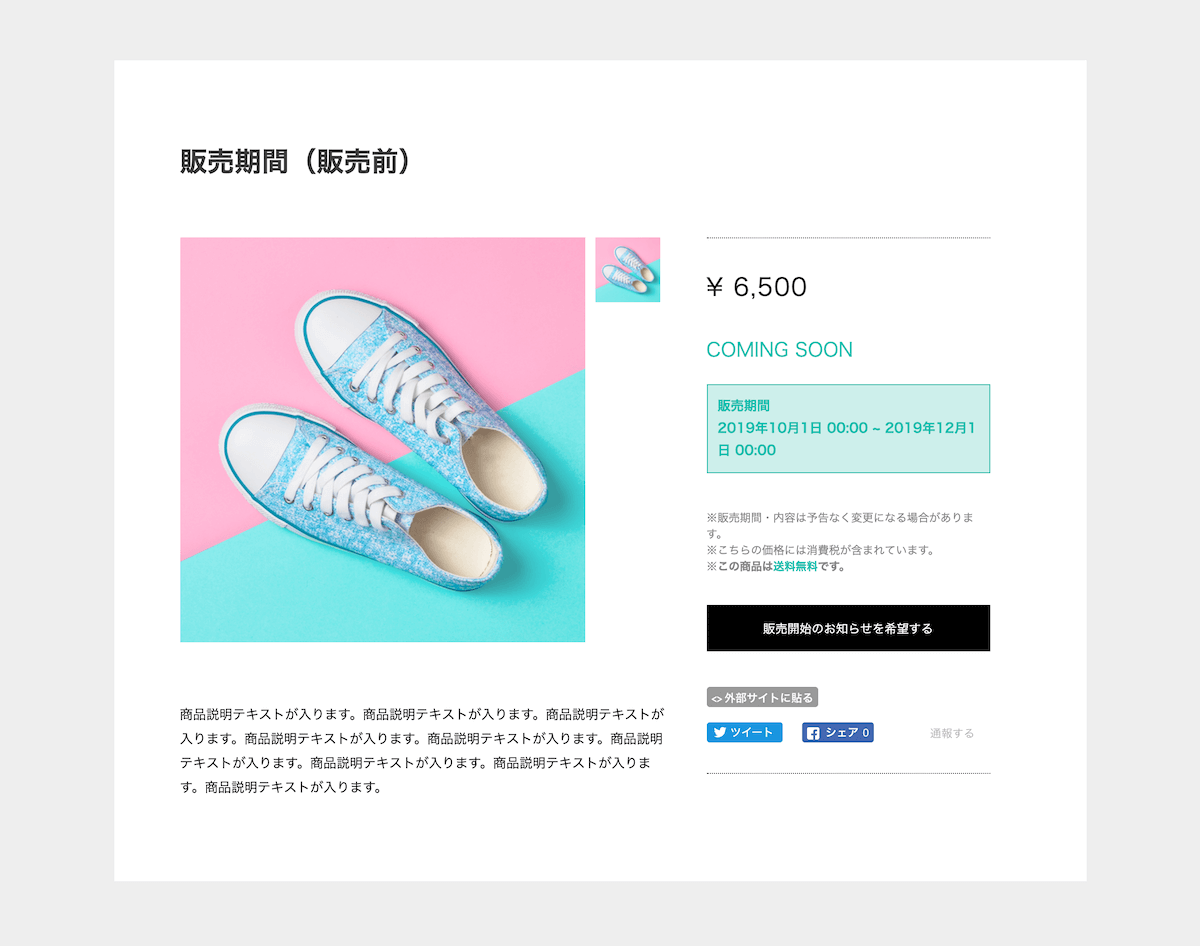
商品ページ(商品のステータス)
商品一覧と同様の方法で、販売期間設定の状態に応じて COMING SOON や SOLD OUT の表示をしてください。

販売開始日時の情報
サンプルの画面イメージ内の、緑枠で囲まれた xxxx年xx月xx日 00:00から販売 の部分は、従来の ItemAttentionTag で自動的に表示されます。
テーマのデザインに応じてスタイルを当ててください。詳しいhtml構造は商品情報をご覧ください。
商品ページ(購入ボタンの制御)
販売期間設定がされた商品の場合、商品のステータスによって購入ボタンの文言・動きが以下のように変わります。 購入ボタンの詳しい説明は購入ボタンの制御をご覧ください。
{block:PurchaseForm}
{ItemSelectTag}
{PurchaseButton}
{/block:PurchaseForm}
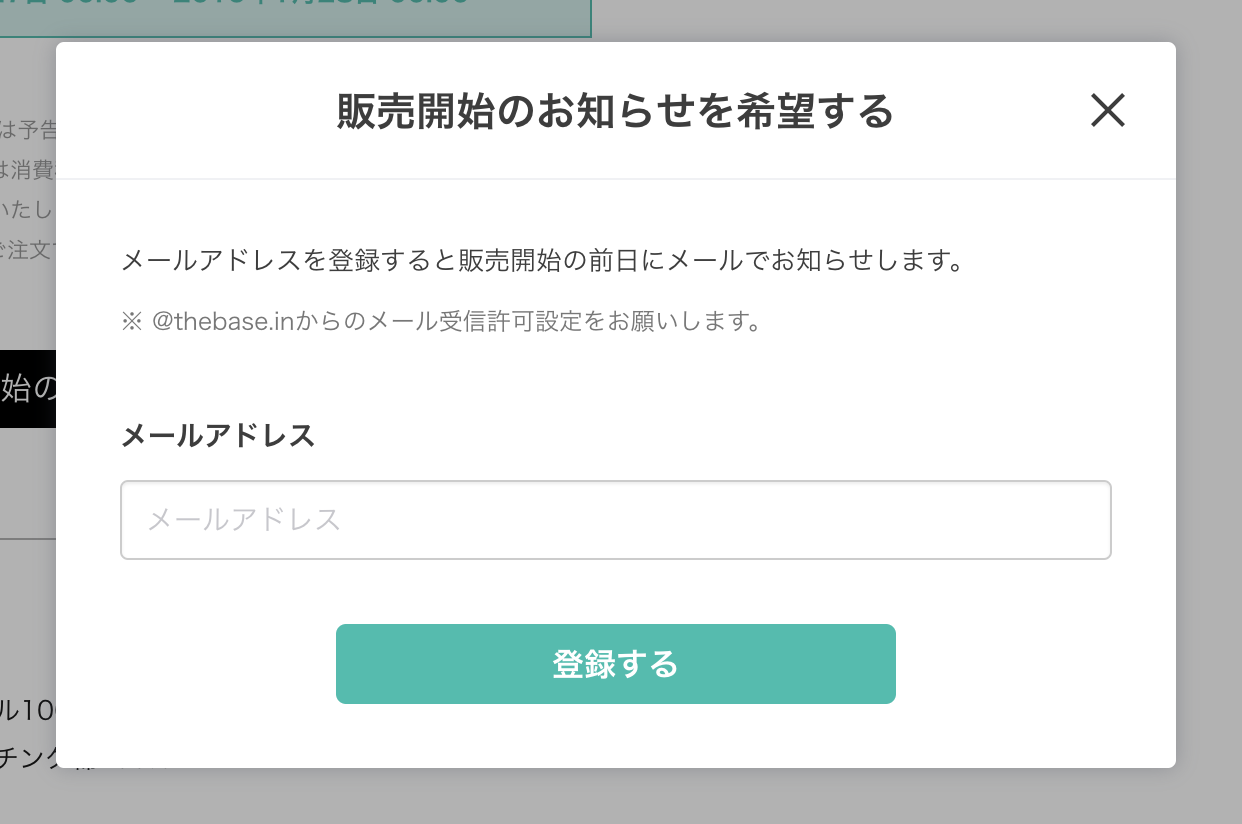
商品ページ(販売開始のお知らせを希望するモーダル)
商品が販売予告ステータスの場合、「販売期間のお知らせを希望する」ボタンをクリックするとメールアドレス入力のモーダルが開きます。

テーマのデザインに応じて、モーダルのスタイルを調整してください。htmlの構造は以下の通りです。
<div id="salesPeriodModal" class="x_salesPeriodModal">
<div id="x_salesPeriodModalInner" class="salesPeriodModal__container">
<div class="salesPeriodModal__submit">
<p class="salesPeriodModal__title">販売開始のお知らせを希望する</p>
<div class="salesPeriodModal__inner">
<p class="salesPeriodModal__text">メールアドレスを登録すると販売開始の前日にメールでお知らせします。</p>
<p class="salesPeriodModal__subText">※ @thebase.inからのメール受信許可設定をお願いします。</p>
<p class="salesPeriodModal__label">メールアドレス</p>
<input type="text" id="x_salesPeriodModalInput" class="salesPeriodModal__input" placeholder="メールアドレス">
<p class="salesPeriodModal__error" id="x_salesPeriodModalError"><img class="salesPeriodModal__errorIcon" src="/img/apps/sales-period/attentionTriangle.svg"><span class="salesPeriodModal__errorText" id="x_salesPeriodModalErrorText"></span></p>
<button type="button" id="x_salesPeriodModalSubmit" class="salesPeriodModal__btn salesPeriodModal__btn--submit">登録する</button>
</div>
</div>
<div class="salesPeriodModal__result">
<p class="salesPeriodModal__title">登録完了</p>
<div class="salesPeriodModal__inner">
<p class="salesPeriodModal__text">メールアドレスの登録が完了しました。</p>
<p class="salesPeriodModal__subText">※ @thebase.inからのメール受信許可設定をお願いします。</p>
<button type="button" class="salesPeriodModal__btn salesPeriodModal__btn--close x_salesPeriodModalClose">閉じる</button>
</div>
</div>
<button type="button" class="salesPeriodModal__closeIcon x_salesPeriodModalClose"></button>
</div>
</div>
動作のチェック
動作確認するには下記項目を参考にしてください。
商品詳細画面
- 通常商品の場合にカートボタンが押下できること
- 販売前(1時間以上前)の場合
COMING SOONが表示されていること- 購入ボタンが
販売開始のお知らせを希望すると表示されていること - 商品詳細ページに販売期間(開始・終了日時)が表示されていること
- 購入ボタンを押下して、メールアドレス入力モーダルが正しく動作すること
- 販売前(1時間以内)の場合
COMING SOONが表示されていること- 購入ボタンが
販売開始までお待ちくださいと表示されていること - 商品詳細ページに販売期間(開始・終了日時)が表示されていること
- 販売中の場合
- 在庫がある場合
- 購入ボタンが
カートに入れると表示されていること
- 購入ボタンが
- 在庫がない場合
- 購入ボタンが
再入荷についてお問い合わせをすると表示されていること SOLD OUT表示になっていること
- 購入ボタンが
- 在庫がある場合
- 販売終了の場合
- 購入ボタンが
販売期間が終了しましたと表示されていること SOLD OUT表示になっていること
- 購入ボタンが
