テーマエディタの使い方
テーマのプレビュー方法
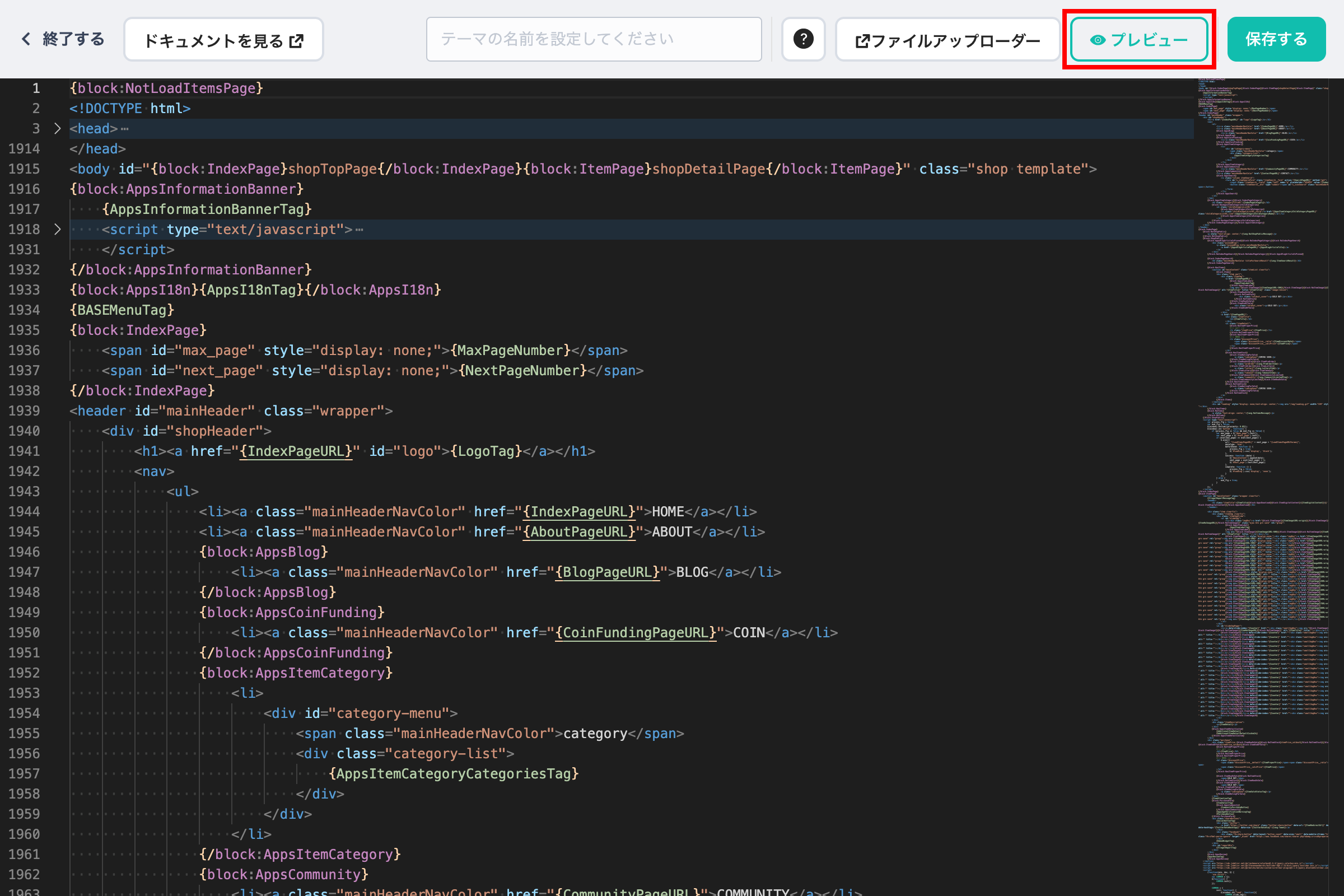
「プレビュー」をクリックすると、別タブでプレビュー画面が開き、現在の編集内容を表示できます。
- Tips:テーマエディタの使い方
検索Windows Shift + F / Mac ⌘ + F置換Windows Shift + Ctrl+ F / Mac ⌘ + Option + F入力補完Windows / Mac Ctrl + Space
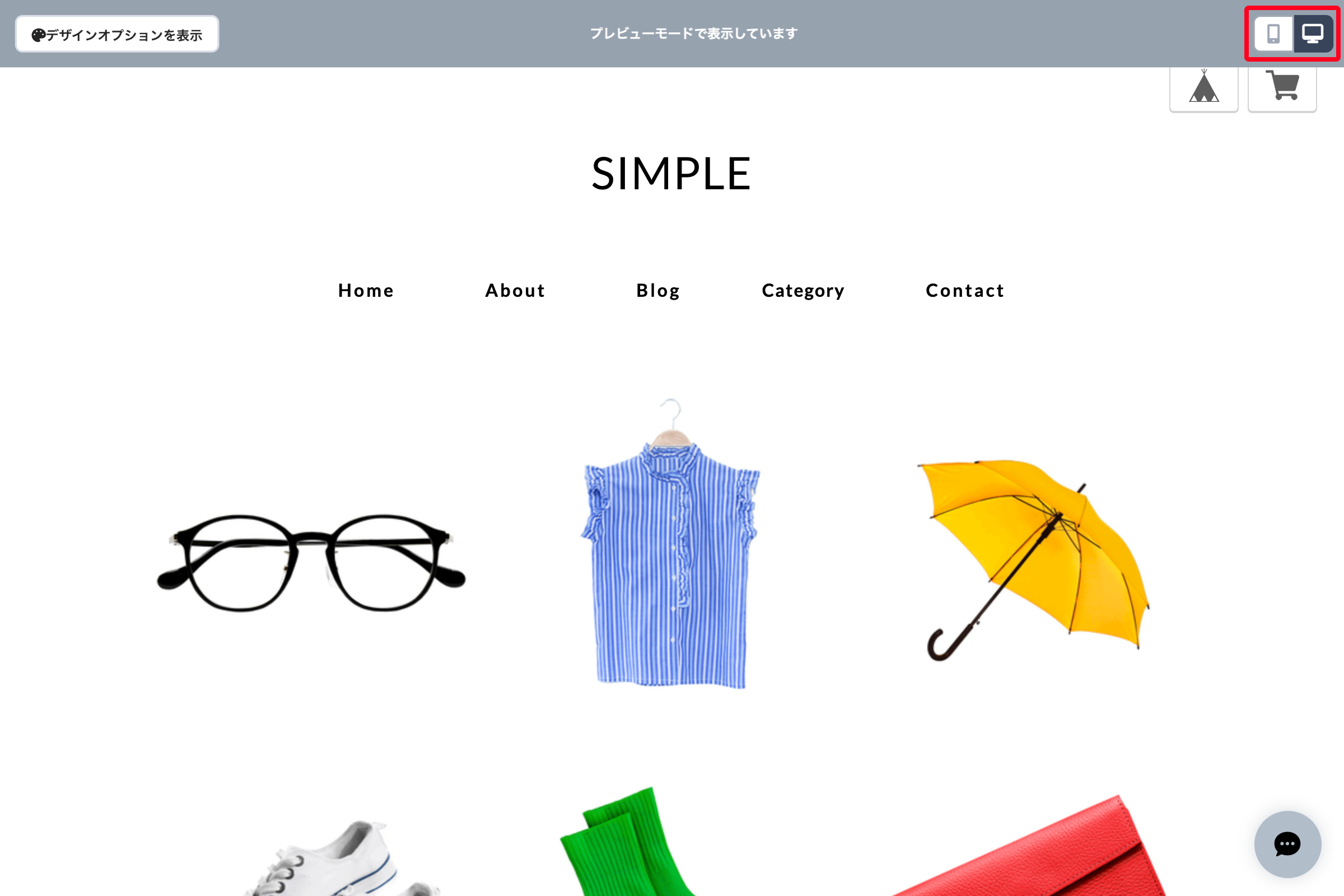
ショップのプレビュー画面が開きます。 プレビュー画面右上のボタンで、PCとスマートフォンの表示を切り替えることができます。
プレビュー画面でデザインオプションを確認する
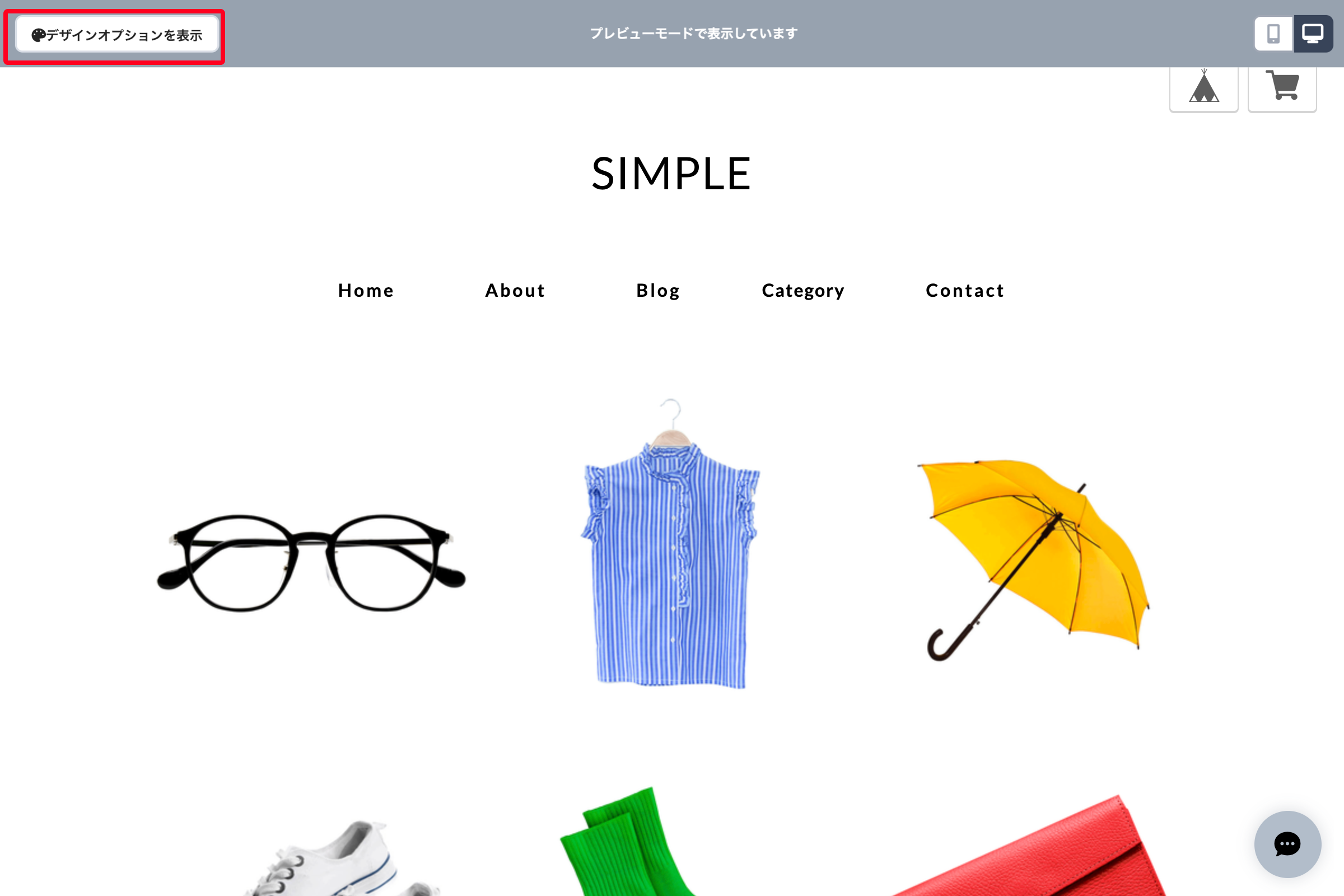
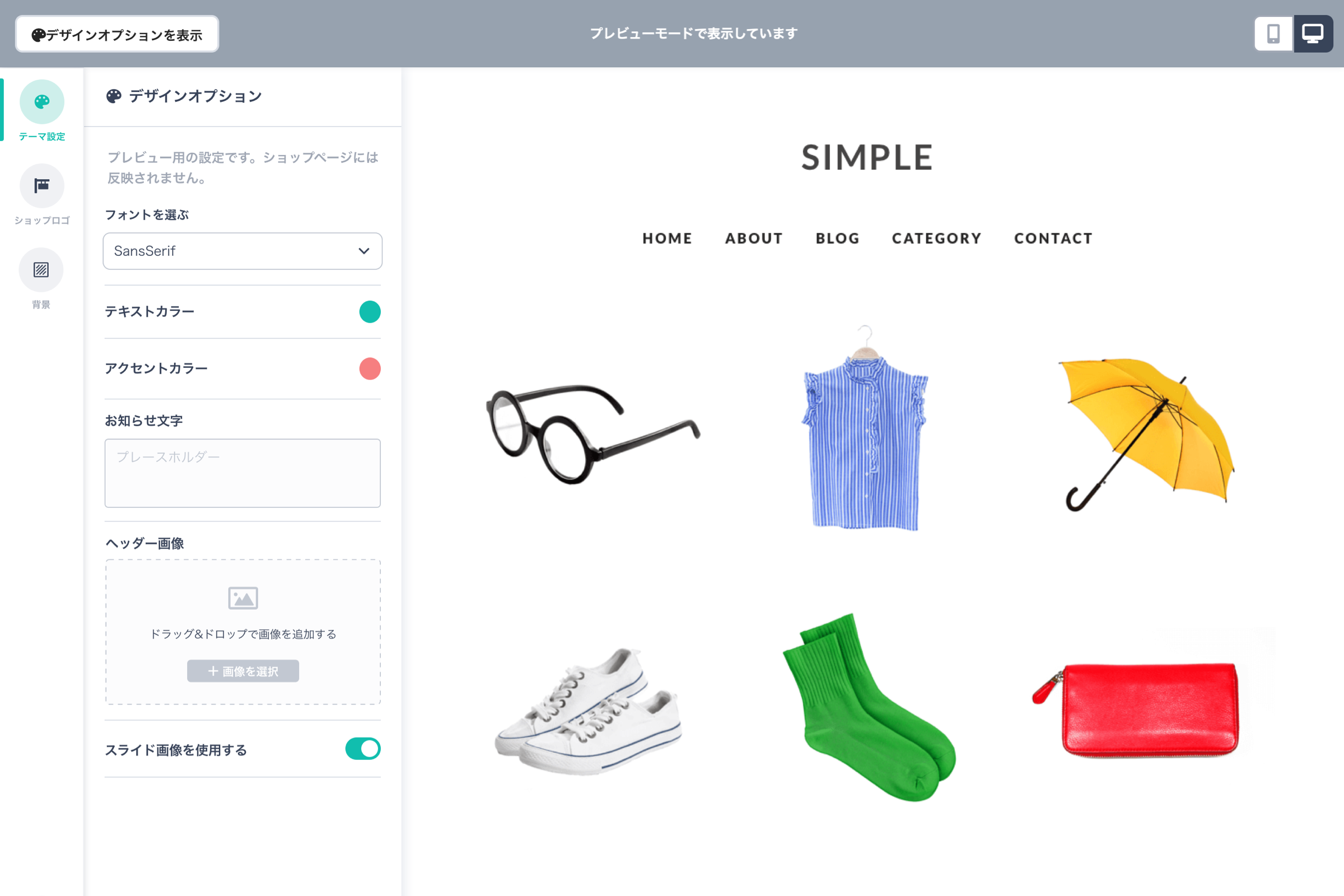
「デザインオプションを表示」をクリックすると、デザインオプションパネルが開きます。また、デザインオプションが設定されている場合は、ここで内容をプレビューすることができます。
デザインオプションのくわしい設定方法はデザインオプションをご覧ください。
外部ファイルのアップロード方法
外部ファイル(テーマとして必要な画像、CSS、JavaScriptなど)を読み込みたい場合は、ファイルアップローダーをご利用ください。 ファイルをアップロードするとURLが発行されますので、そのURLをファイルパスとして読み込んでください。
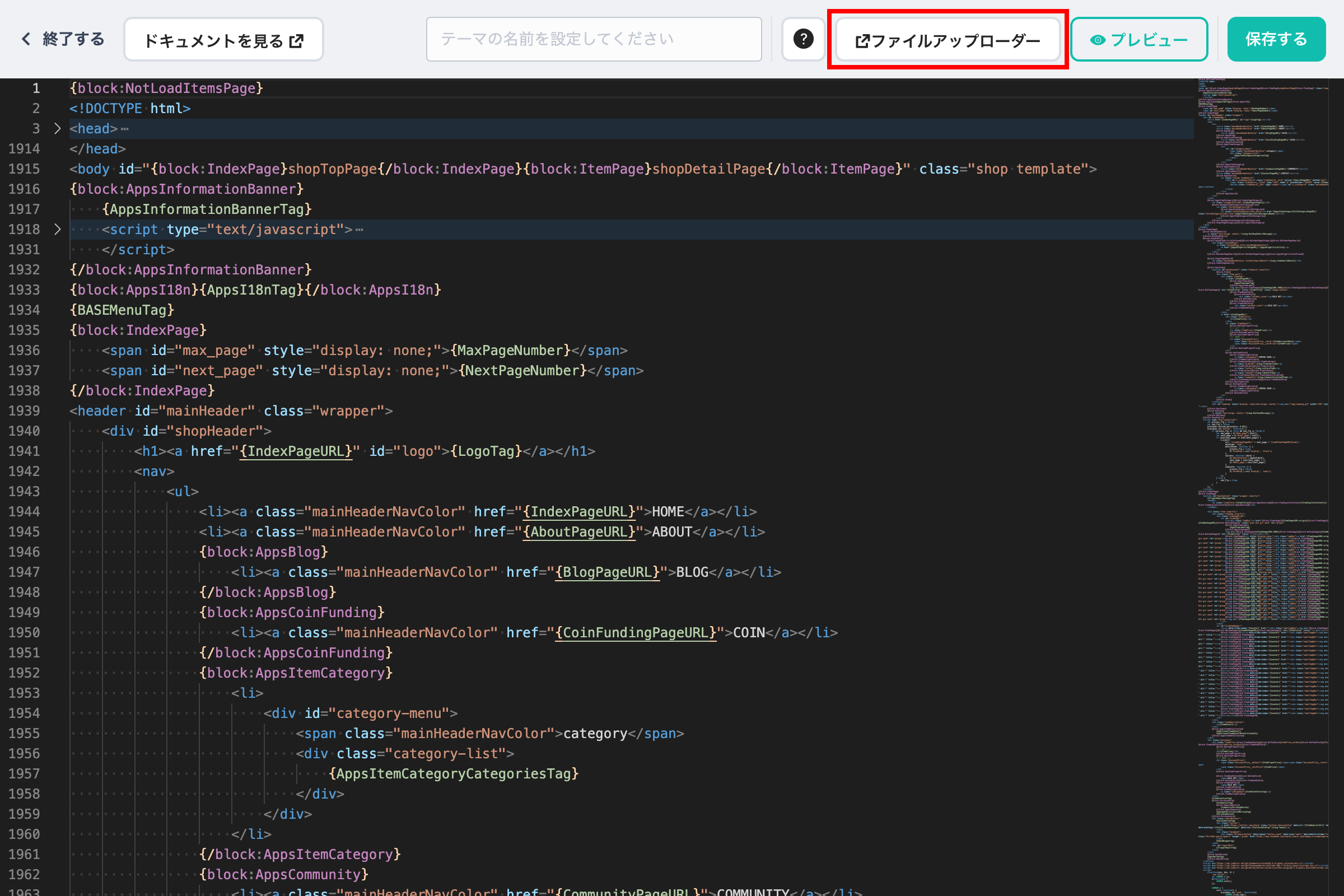
「ファイルアップローダー」をクリックします。
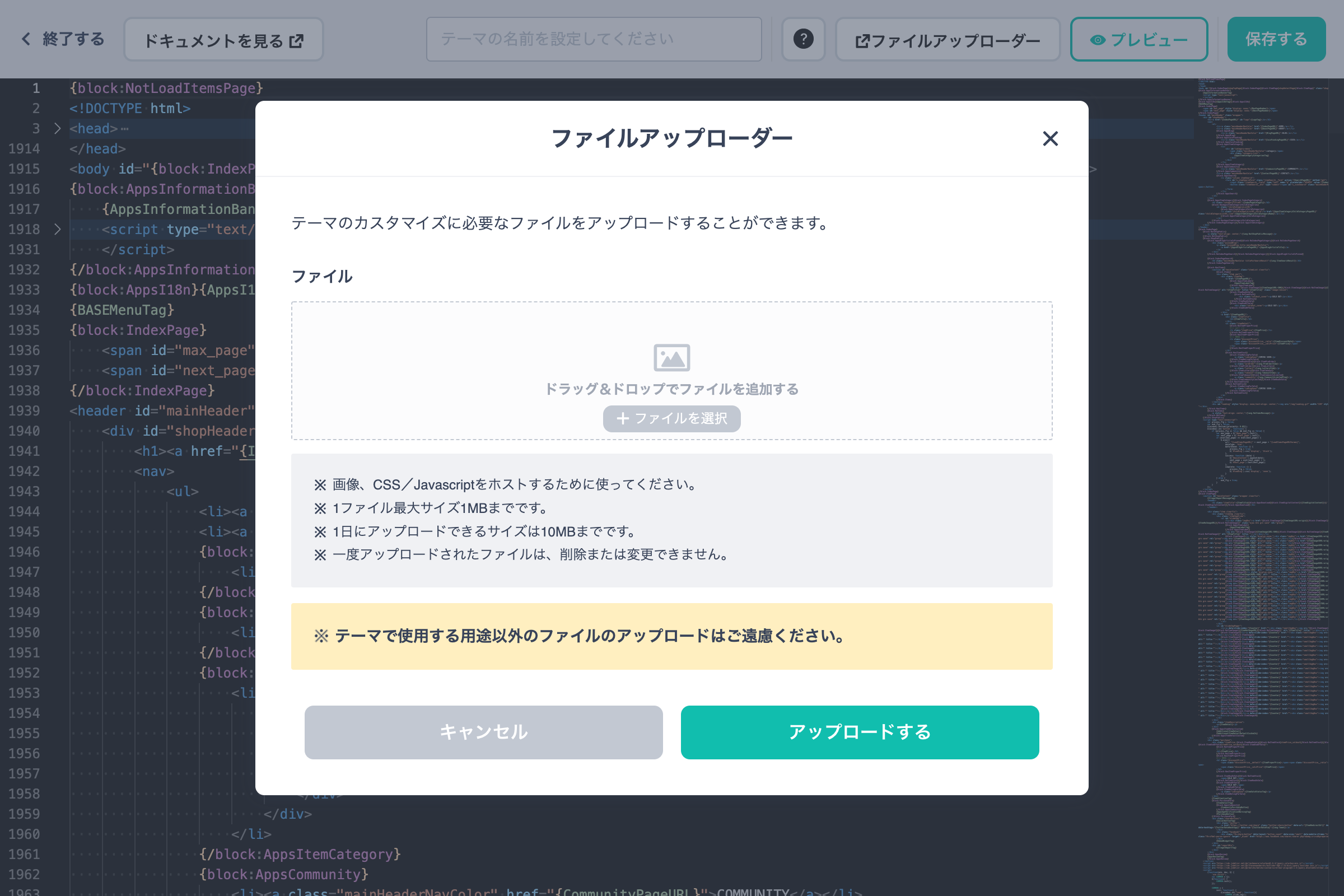
アップロード画面が表示されるので、必要なファイルをアップロードします。
[ご注意ください]
テーマで使用する用途以外のデータをアップロードした場合は、アカウントが凍結されますのでご注意ください。