商品説明カスタムApp
商品説明カスタムAppについて
商品説明カスタムAppを利用すると商品ページに動画やスライドショーなど多様なコンテンツを追加できます。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:AppsItemDetailCustom} | 商品説明カスタムAppをインストールしている |
変数
コンテンツ(テンプレート)
| タグ | 説明 |
|---|---|
| {AdditionalItemDetail} | 商品登録ページの「商品説明カスタム」で設定されたコンテンツをショップの各商品ページに表示するタグ |
| {AdditionalItemDetailDefaultCssAndJs} | 商品説明カスタムで追加されたコンテンツに対して、予め用意されたCSSとJavaScriptを適用するタグ |
ローカライズテキスト
商品説明カスタムAppではローカライズテキストはありません
対応が必要な箇所一覧
商品詳細ページ(商品説明カスタムの表示)
商品ページに商品説明カスタムAppの変数を追加します。
商品説明カスタムのコンテンツに対して予め用意されたCSSとJavaScriptを適用させたい場合には {AdditionalItemDetailDefaultCssAndJs} もセットで記述します。
実装例
例)
{block:AppsItemDetailCustom}
{AdditionalItemDetail}
{AdditionalItemDetailDefaultCssAndJs}
{/block:AppsItemDetailCustom}

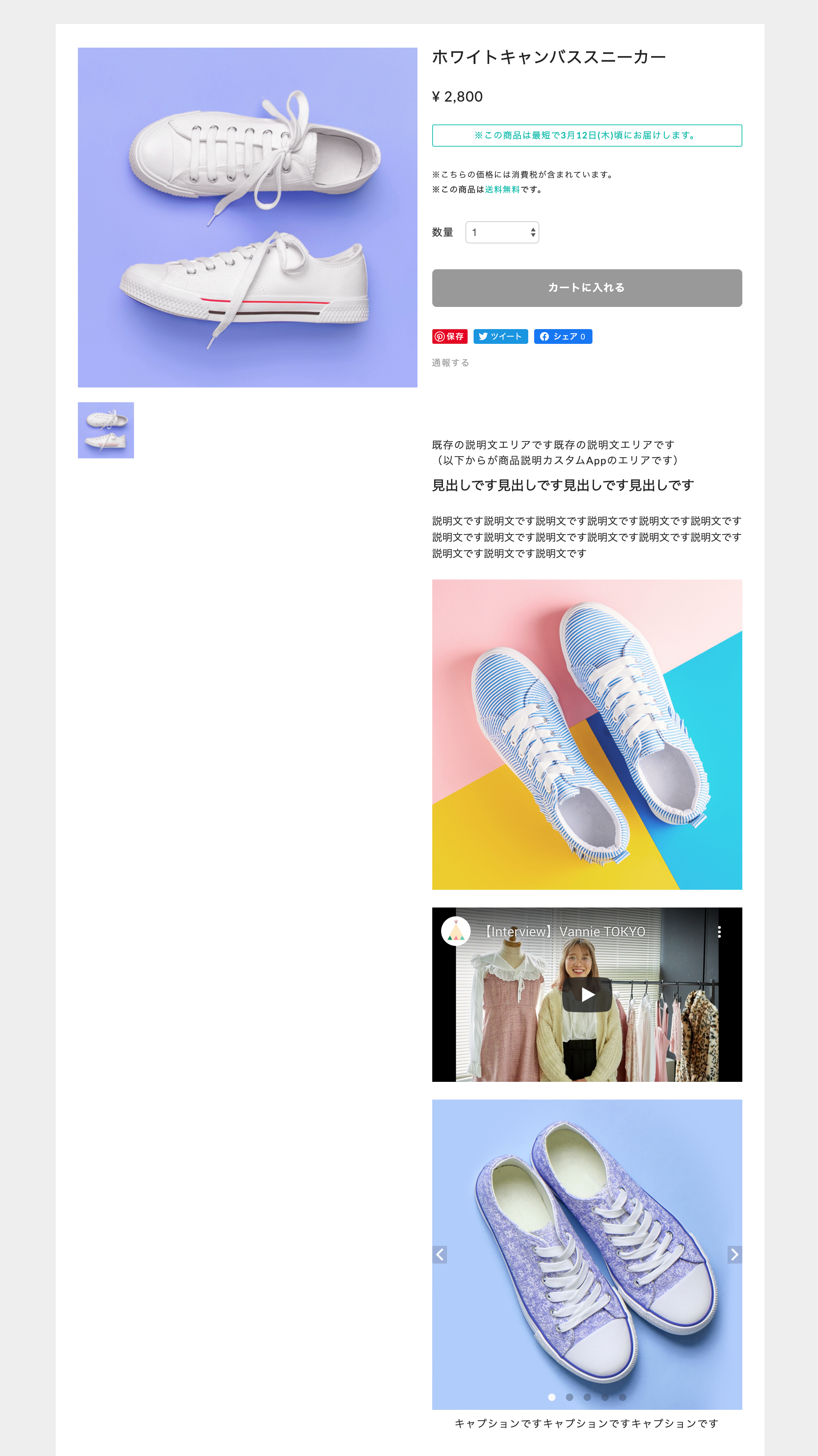
商品説明カスタムAppのコンテンツ表示例
商品説明カスタムApp内パーツの各種仕様
登録される画像の仕様
| パーツ | 仕様 |
|---|---|
| 画像 | アップロードされた画像の横幅900pxに合わせてscale |
| スライドショー | アップロードされた画像の中心から正方形になるようcropされ、縦横900pxに合わせてscale |
CSSセレクタ
独自のスタイルを調整、上書きする場合など、参考にしてください。
{AdditionalItemDetailDefaultCssAndJs}が読み込まれている場合は#appsItemDetailCustom #appsItemDetailCustomTag .appsItemDetailCustomTag_headingのように定義する必要があります。- ハッシュ値の付いているclassに関しては、随時変更されるため、独自のスタイルを調整する際には使用できません。
| 要素名 | セレクタ |
|---|---|
| 見出し | .appsItemDetailCustomTag_heading |
| 説明文 | .appsItemDetailCustomTag_description |
| 画像 | .appsItemDetailCustomTag_image |
| 動画 | .appsItemDetailCustomTag_youtube .appsItemDetailCustomTag_vimeo |
| スライドショー | .appsItemDetailCustomTag_slider .baseCarousel__image .baseCarousel__buttons .baseCarousel__button .baseCarousel__button-prev .baseCarousel__button-next .baseCarousel__pages .baseCarousel__pages-number .baseCarousel__pages-number--current .baseCarousel__pages-separator .baseCarousel__pages-number .baseCarousel__indicator .baseCarousel__indicator-button .baseCarousel__indicators .baseCarousel__images-wrapper .baseCarousel__images .baseCarousel__caption |
例)
<style type="text/css">
#appsItemDetailCustom #appsItemDetailCustomTag .appsItemDetailCustomTag_heading {
font-size: 20px;
}
</style>
htmlの構造は以下の通りです。
<div id="appsItemDetailCustom">
<div id="appsItemDetailCustomTag">
<p class="appsItemDetailCustomTag_heading">見出し</p>
<p class="appsItemDetailCustomTag_description">説明文</p>
<img class="appsItemDetailCustomTag_image" src="画像URL" alt="">
<div class="appsItemDetailCustomTag_youtube">
<iframe width="480" height="270" src="youtubeURL" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
</div>
<div class="appsItemDetailCustomTag_vimeo">
<iframe src="vimeoURL" width="426" height="240" frameborder="0" allow="autoplay; fullscreen" allowfullscreen="" title="vimeo title"></iframe>
</div>
<div class="appsItemDetailCustomTag_slider baseCarousel">
<div class="baseCarouselItems">
<div class="baseCarouselItem">
<img class="baseCarouselImage" src="画像URL" alt="キャプション">
<p class="baseCarouselCaption">キャプション</p>
</div>
<div class="baseCarouselItem">
<img class="baseCarouselImage" src="画像URL" alt="キャプション">
<p class="baseCarouselCaption">キャプション</p>
</div>
<div class="baseCarouselItem">
<img class="baseCarouselImage" src="画像URL" alt="キャプション">
<p class="baseCarouselCaption">キャプション</p>
</div>
</div>
</div>
</div>
</div>
デザインマーケットで販売するテーマを作る時の注意点
- 商品説明カスタムAppをインストール済み、未インストールのどちらのケースでもデザインが崩れないように実装してください
- 背景色やテキストカラーをテーマ設定で変更した場合も、視認性が保たれているように実装してください
- 各要素(見出し・説明文・画像・動画・スライドショー)のどれが隣り合っても近接しないように適切な余白を設定してください
動作のチェック
動作確認するには下記項目を参考にしてください。
商品詳細ページ
- 意図した箇所に商品説明カスタムの内容が表示されているか
