BASEロゴ非表示App
BASEロゴ非表示Appについて
BASEロゴ非表示Appをインストールすると、{BASEMenuTag}で表示されるBASEロゴを非表示にすることができます。
※テーマ側での制御は特にありません。表示はショップオーナーの課金状況によって自動で切り替わります。
※未課金の状態で、CSSを用いてBASEロゴを非表示にする行為は禁止されています。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:AppsBaseEraser} | BASEロゴ非表示Appをインストールしている |
| {block:NoAppsBaseEraser} | BASEロゴ非表示Appをインストールしていない |
ショップ上での表示
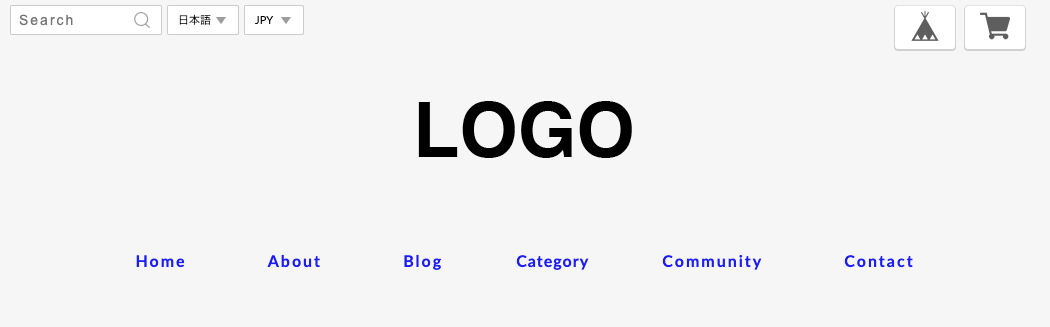
BASEロゴが表示されている場合

BASEロゴが表示されている場合
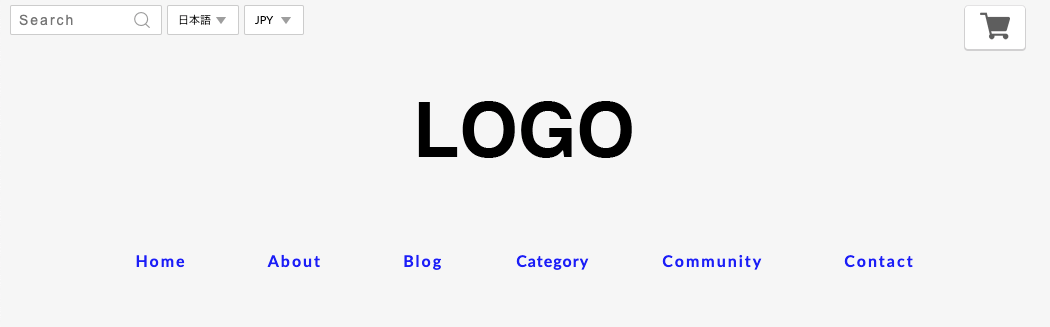
Appを使用してBASEロゴを非表示にした場合

Appを使用してBASEロゴを非表示にした場合
出力されるソースコード
実際のページではこのようにHTMLが出力されます。
BASEロゴを非表示にした場合は下記の通りstyle="visibility: hidden;"とrel="nofollow"が追加されます。
<div id="baseMenu">
<ul class="clearfix">
<li class="base" style="visibility: hidden;">
<a target="_blank" rel="nofollow" href="https://thebase.in?from=ショップID&p=shop">
<img src="/img/shop/base.png" alt="ネットショップを開設するならBASE" title="BASE" height="30">
</a>
</li>
<li class="cart">
<a href="https://ショップURL/order/cart/ショップID">
<img src="/img/shop/cart.png" alt="shopping cart" height="30">
<div class="cart-badge" style="display: none;">
<div class="cart-qty" style="display: none;"></div>
</div>
</a>
</li>
</ul>
</div>
対応が必要な箇所一覧
デザインマーケットで販売するテーマを作る時の注意点
- BASEロゴ非表示Appをインストール済み、未インストールのどちらのケースでもデザインが崩れないように実装してください
動作のチェック
動作確認するには下記項目を参考にしてください
ナビゲーション
- モダンブラウザやタッチデバイス(スマートフォンやタブレット)でもレイアウト崩れがないか
