モーダル
モーダルの表示条件
商品のステータスやインストールしているAppの設定により、購入ボタン押下時にモーダルウィンドウが表示されます。
| ステータス | カートボタンテキスト | ボタンの動作 |
|---|---|---|
| 在庫なしで再入荷自動通知App使用中の場合 | 再入荷通知を希望する | メールアドレスを入力するモーダルが開きます |
| 年齢制限Appで取り扱い商品を設定した場合 | カートに入れる | 年齢確認をするモーダルが開きます |
| 販売予告の場合(1時間以上前) | 販売開始のお知らせを希望する | メールアドレスを入力するモーダルが開きます |
モーダルのスタイル
テーマのデザインに応じて、モーダルのスタイルを調整してください。htmlの構造は以下の通りです。
※販売期間設定Appの「販売予告の場合(1時間以上前)」のモーダルのスタイルは本ページに記載のスタイルとは異なります。こちらをご確認ください。
モーダルの例
- 各要素のclassの接頭辞
purchaseModalは共通です。 - モーダルウィンドウの親要素に
App名+Modalのidが付与されます。Appごとにスタイルを変えたい場合にご利用ください。(例:restockMailNotificationModal)
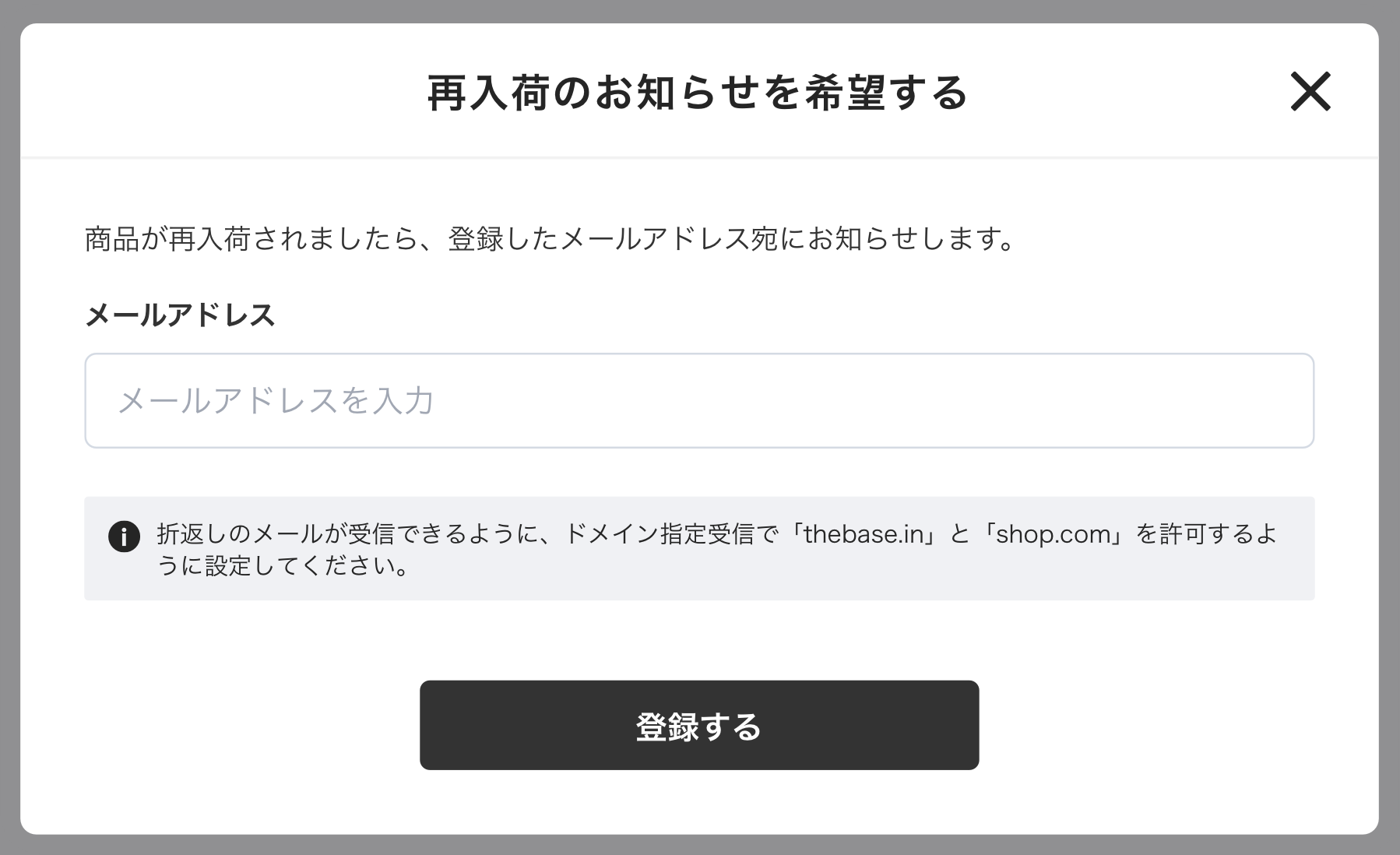
例:在庫なしで再入荷自動通知App使用中の場合

<div class="x_purchaseButtonModal purchaseButtonModal__wrapper" id="restockMailNotificationModal" style="display: flex;">
<div class="purchaseButtonModal__container x_purchaseButtonModalInner x_purchaseButtonModalInner">
<div class="purchaseButtonModal__submit">
<p class="purchaseButtonModal__title" data-type="restockMailNotification" style="display: block;">再入荷のお知らせを希望する</p>
<div class="purchaseButtonModal__inner" data-type="restockMailNotification" style="display: block;">
<p class="purchaseButtonModal__text">商品が再入荷されましたら、登録したメールアドレス宛にお知らせします。</p>
<p class="purchaseButtonModal__label">メールアドレス</p>
<input type="text" class="purchaseButtonModal__input x_purchaseButtonModalInput" placeholder="メールアドレスを入力">
<p class="purchaseButtonModal__error x_purchaseButtonModalError"><img class="purchaseButtonModal__errorIcon" src="/img/apps/sales-period/attentionTriangle.svg"><span class="purchaseButtonModal__errorText x_purchaseButtonModalErrorText"></span></p>
<div class="purchaseButtonModal__information">
<i class="si-information"></i>
<p class="purchaseButtonModal__informationText">折返しのメールが受信できるように、ドメイン指定受信で「thebase.in」と「shop.com」を許可するように設定してください。</p>
</div>
<button type="button" class="purchaseButtonModal__btn purchaseButtonModal__btn--submit x_purchaseButtonModalSubmit">登録する</button>
</div>
</div>
<div class="purchaseButtonModal__result">
<p class="purchaseButtonModal__title" data-type="restockMailNotification" style="display: block;">再入荷のお知らせを希望する</p>
<div class="purchaseButtonModal__inner" data-type="restockMailNotification" style="display: block;">
<p class="purchaseButtonModal__resultText"> 再入荷のお知らせを受け付けました。 </p>
<p class="purchaseButtonModal__text"> ご記入いただいたメールアドレス宛に確認メールをお送りしておりますので、ご確認ください。<br> メールが届いていない場合は、迷惑メールフォルダをご確認ください。 通知受信時に、メールサーバー容量がオーバーしているなどの理由で受信できない場合がございます。ご確認ください。 </p>
<div class="purchaseButtonModal__information">
<i class="si-information"></i>
<p class="purchaseButtonModal__informationText">折返しのメールが受信できるように、ドメイン指定受信で「thebase.in」と「shop.com」を許可するように設定してください。</p>
</div>
<button type="button" class="purchaseButtonModal__btn purchaseButtonModal__btn--close x_purchaseButtonModalClose">閉じる</button>
</div>
</div>
<button type="button" class="purchaseButtonModal__closeIcon x_purchaseButtonModalClose"></button>
</div>
</div>
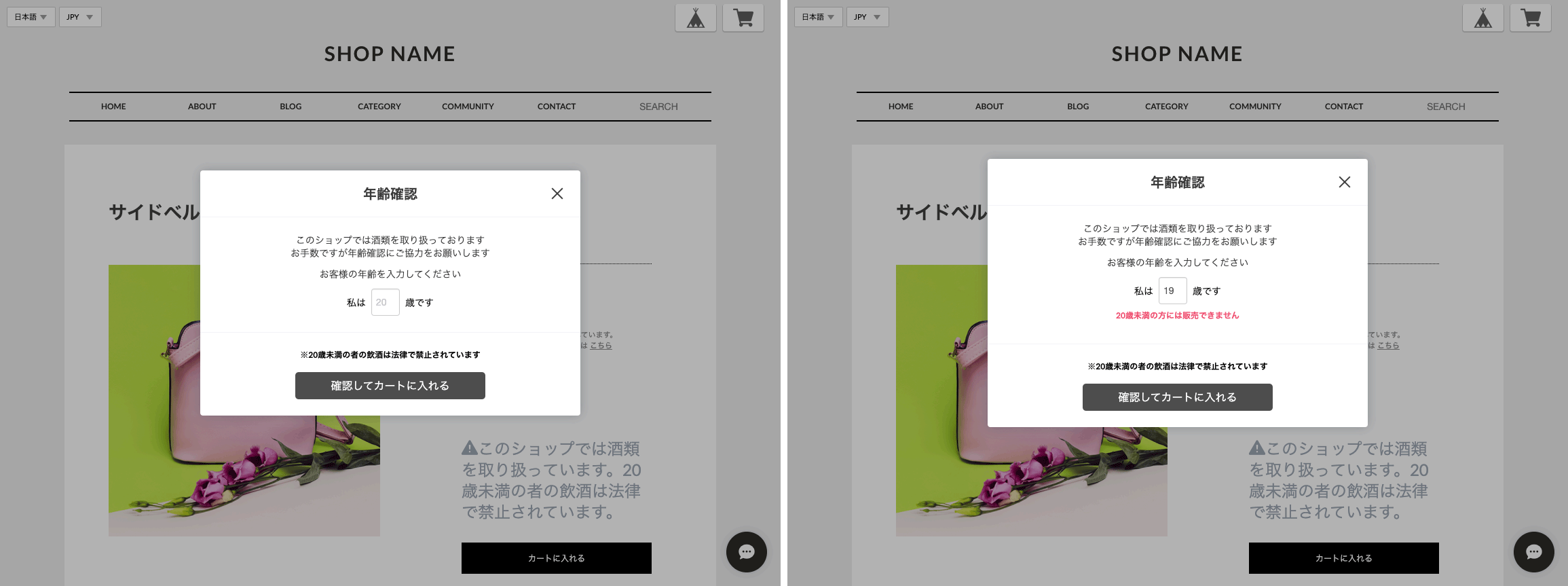
例:年齢制限App使用中で「酒類」を設定した場合

<div class="x_purchaseButtonModal purchaseButtonModal__wrapper" id="ageVerificationModal" style="display: flex;">
<div class="purchaseButtonModal__container x_purchaseButtonModalInner x_purchaseButtonModalInner">
<div class="purchaseButtonModal__submit">
<p class="purchaseButtonModal__title" data-type="ageVerification" style="display: block;">年齢確認</p>
<div class="purchaseButtonModal__inner ageVerificationModal__inner" data-type="ageVerification" style="display: block;">
<p class="purchaseButtonModal__text">このショップでは酒類を取り扱っております<br>お手数ですが年齢確認にご協力をお願いします</p>
<p class="purchaseButtonModal__text">お客様の年齢を入力してください</p>
<div class="purchaseButtonModal__inputArea">
<span class="purchaseButtonModal__inputAreaLabel">私は</span>
<input type="number" pattern="\d*" min="0" max="999" class="purchaseButtonModal__input ageVerificationModal__input x_purchaseButtonModalInput x_ageVerificationInput" placeholder="20">
<span class="purchaseButtonModal__inputAreaLabel">歳です</span>
</div>
<p class="purchaseButtonModal__error ageVerificationModal__error x_ageVerificationError">20歳未満の方には販売できません</p>
</div>
<div class="purchaseButtonModal__inner ageVerificationModal__footer" data-type="ageVerification" style="display: block;">
<div class="cot-itemOrder-ageVerification-footer">
<p class="purchaseButtonModal__ageVerificationWarningText ageVerificationModal__warningText">※20歳未満の者の飲酒は法律で禁止されています</p>
<button type="button" disabled="" class="purchaseButtonModal__btn purchaseButtonModal__btn--submit x_purchaseButtonModalSubmit x_ageVerificationSubmit">確認してカートに入れる</button>
</div>
</div>
</div>
<button type="button" class="purchaseButtonModal__closeIcon x_purchaseButtonModalClose"></button>
</div>
</div>
