メッセージApp
「メッセージ App」について
「メッセージ App」をインストールすると、ショップにメッセージ機能を追加できます。お客様とのやりとりが管理画面だけでおこなえるので、商品への質問やお問い合わせへの回答などの効率が上がります。
タグ一覧
Appをインストールするだけで、機能を利用することができます。実装は不要のため、タグはありません。
メッセージ機能が使えるページ
メッセージ機能は、ショップの下記ページで利用できます。
その他のページでは、メッセージアイコンおよび「ショップに質問する」は表示されません。
- TOPページ
- カテゴリページ
- 商品検索結果ページ
- 商品詳細ページ
メッセージAppの表示例
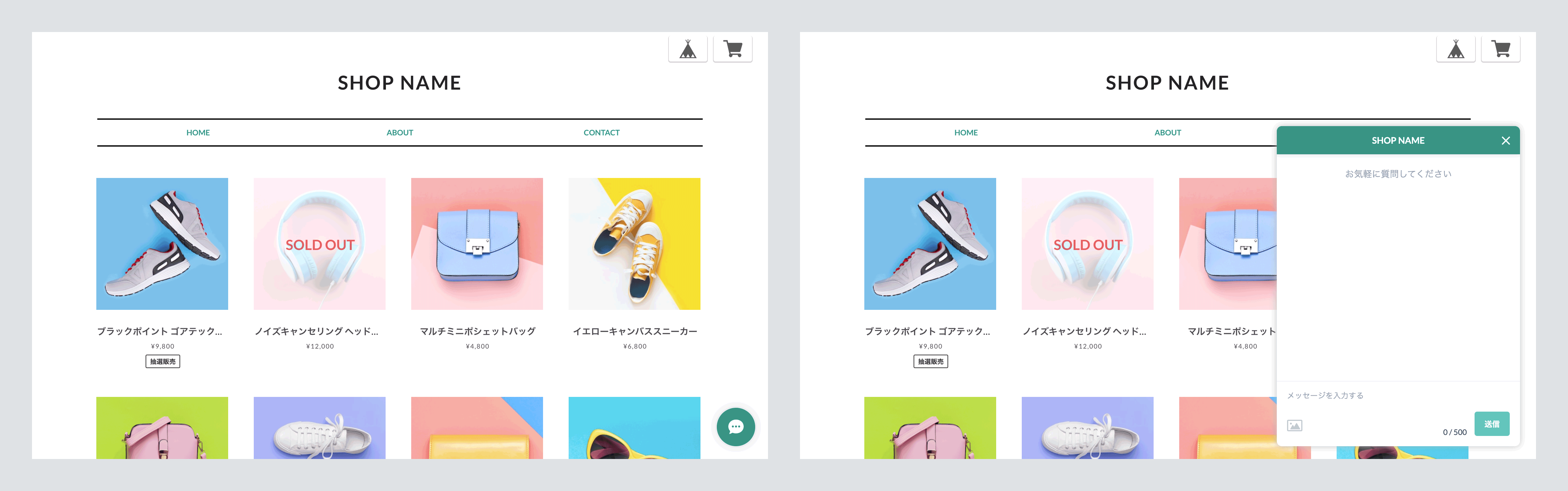
デスクトップ表示
デスクトップでは右下の固定位置にメッセージアイコンが表示され、
アイコンをクリックするとメッセージウィンドウが表示されます。
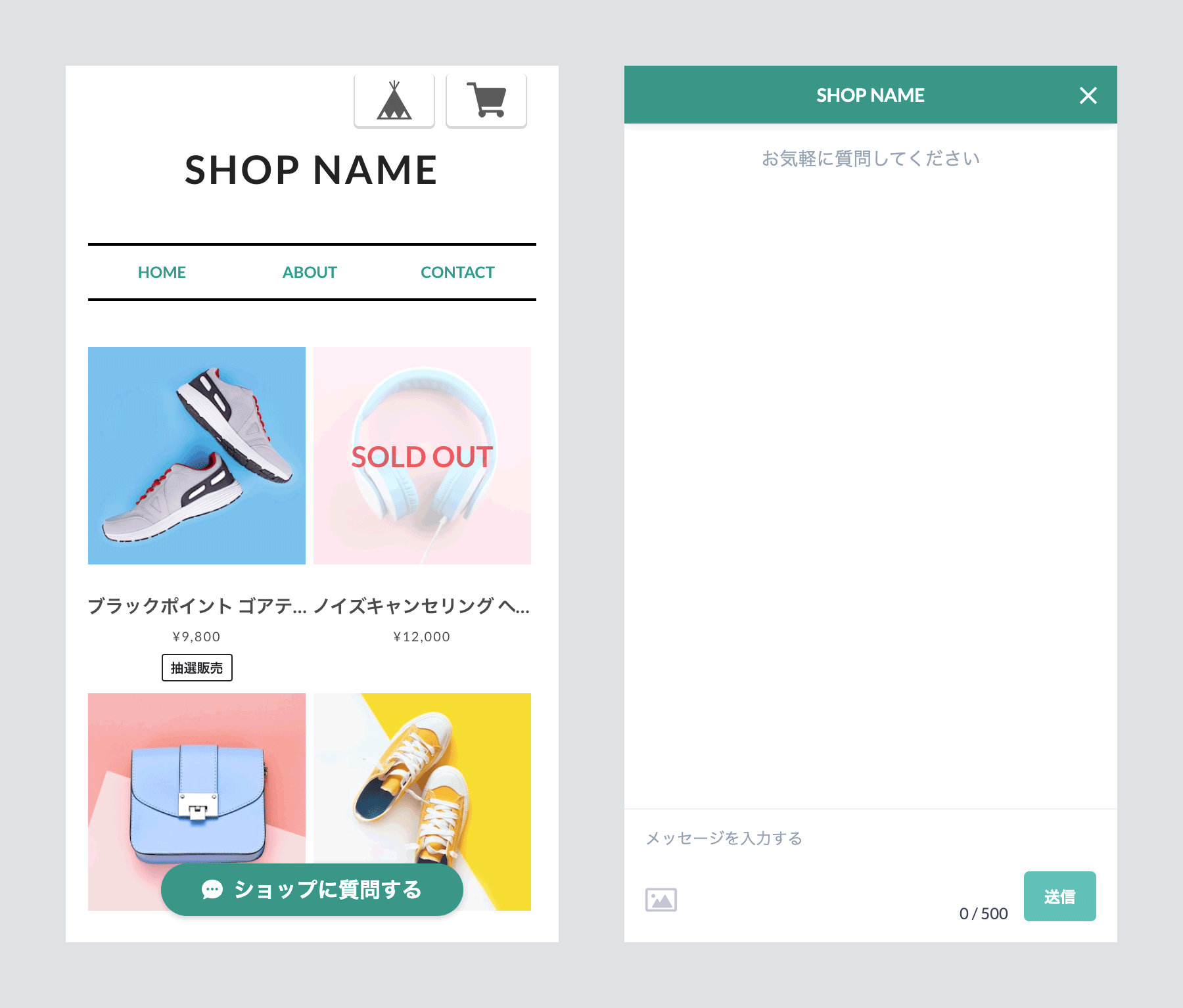
モバイル表示
モバイル表示では画面下部の固定位置に「ショップに質問する」ボタンが表示され、 ボタンをクリックするとメッセージウィンドウが全画面で表示されます。
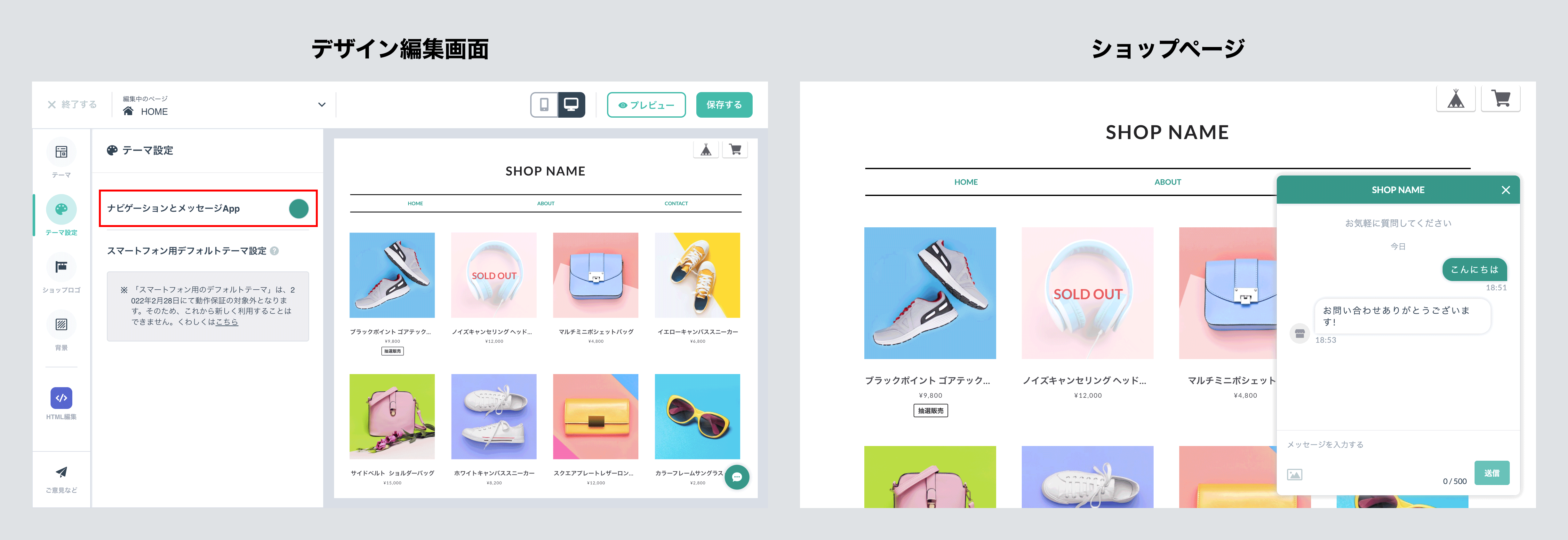
ボタンの背景色など
以下の色は、「デザイン編集」の「ナビゲーションとメッセージApp」で設定した色が反映されます。
- ショップのナビゲーションメニューのリンク色
- メッセージアイコンと「ショップに質問する」ボタンの背景色
- メッセージエリアのヘッダーの背景色
- 購入者側のメッセージ内容の背景色
- メッセージエリア内の「送信」ボタンの背景色
メッセージアイコンと「ショップに質問する」のテキスト色は、設定した色によって、 濃い色の場合は白、薄い色の場合は黒に自動的に切り替わります。
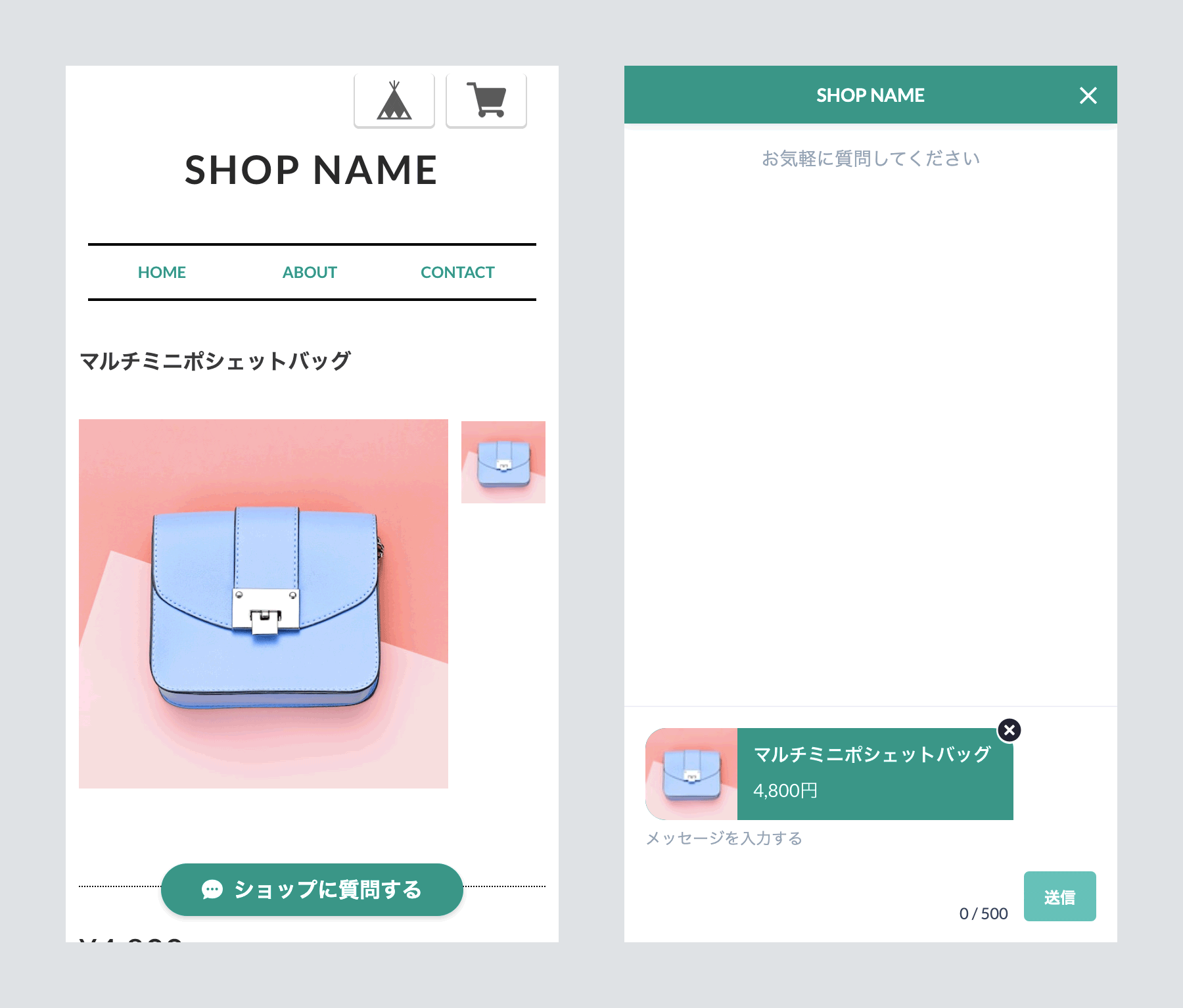
商品詳細ページ
商品ページでメッセージウィンドウを開くと、
商品情報があらかじめメッセージ入力エリアに入っています。
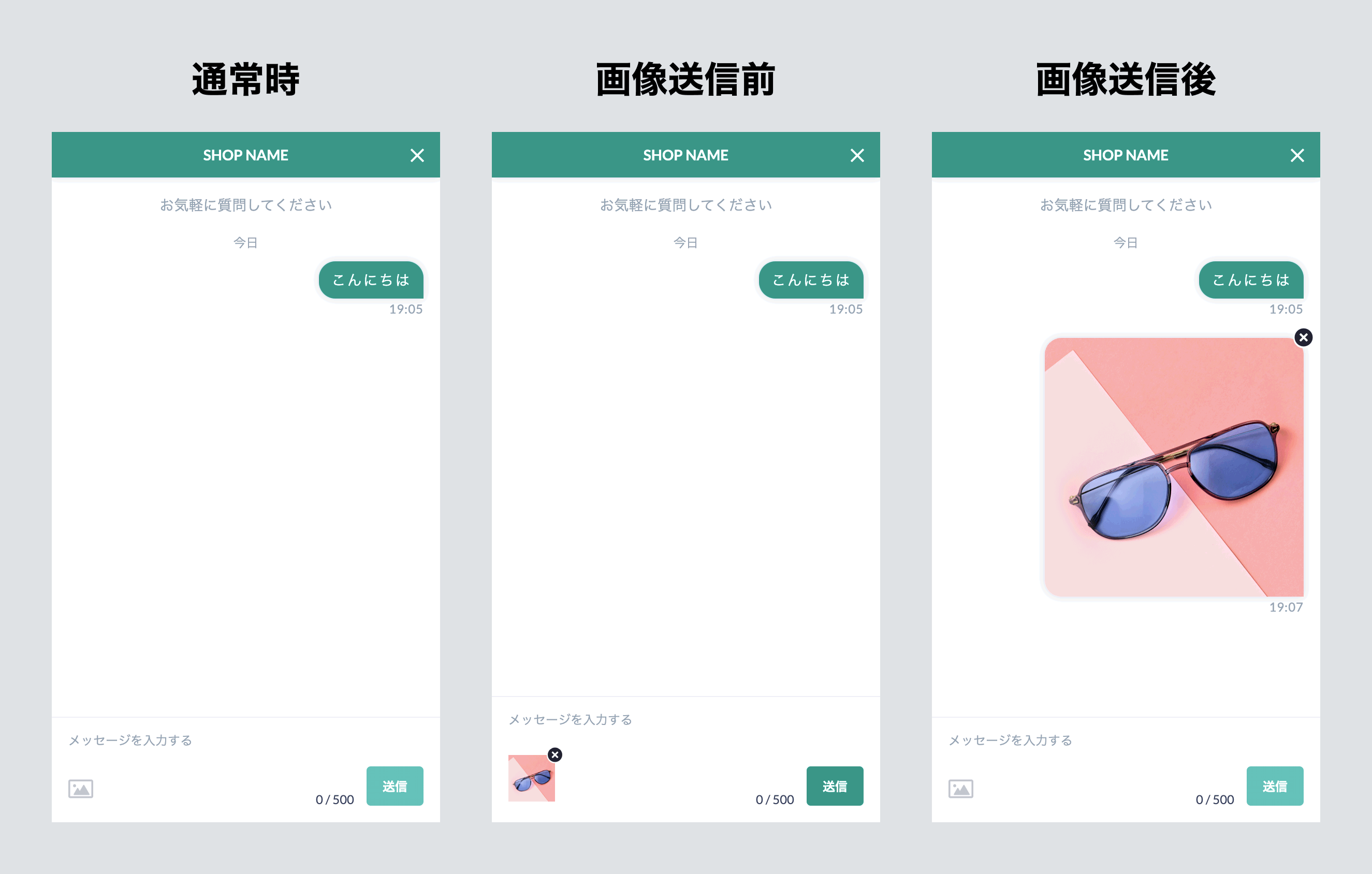
画像の送受信
購入者側からもショップオーナー側からも、画像を送信できます。
画像送受信に関わる機能の概要は、以下のとおりです。
- メッセージ入力エリア内の画像アイコンクリックで画像を選択
- メッセージ入力エリア内にプレビュー画像を表示(バツボタンで削除可能)
- 画像送信後にメッセージエリア内に画像をサムネイル表示
- テキストと画像は同時送信可能
- 画像サムネイルをクリックすると拡大表示
- サムネイルのバツアイコンをクリックすると、画像削除のダイアログが表示
- 画像削除後は「画像を削除しました」のテキストメッセージだけが残る
デザインマーケットで販売するテーマを作るときの注意点
メッセージアイコンや、「ショップに問い合わせる」ボタンは、画面下部に固定位置で表示されます。 要素が重なってクリックできない、などといったことが起こらないように、調整してください。
また、リセットCSSや、imgタグなどの特定のHTMLタグに対してCSSを指定していたり、
JavascriptでメッセージAppの処理と競合するような機能がある場合、
適切に表示されなかったり、テキストや画像の送受信が正常におこなわれない可能性がありますので、ご注意ください。
動作のチェック
動作確認には、下記の項目を参考にしてください。
ショップページ全体
- メッセージアイコンや「ショップに問い合わせる」のボタンが、その他の要素と重なって隠れたりしていないか
商品詳細ページ
- メッセージエリアにあらかじめ入っている商品情報が、正常に表示されているか
- 送信した商品情報が正常に表示されているか
画像の送受信
- TOPページ、カテゴリページ、商品検索結果ページ、商品詳細ページで正常に画像が送信できるか
- 送信した画像が正常に表示されるか
- 送受信したメッセージエリア内の画像をクリックすると拡大表示されるか
- 画像の削除が正常に動作するか
よくあるNGケース
- 画面を最後までスクロールしたとき、フッターエリアの要素と重なっていて、リンクなどがクリックできない。
- モバイルでの表示確認がされておらず、意図しない場所で重なってしまい、タップできなかったり、タップ領域不足でタップを誤ってしまう。
- メッセージ内の要素(商品画像や商品名、閉じるアイコンなど)の表示位置がずれている。
- 「デザイン編集」の「テーマ設定」で設定したテキストカラーが、メッセージ内Appのテキストにも反映され、ローコントラストになり、視認性が低い状態になる。