ナビゲーションに関する仕様
ナビゲーションの実装に関する仕様です。
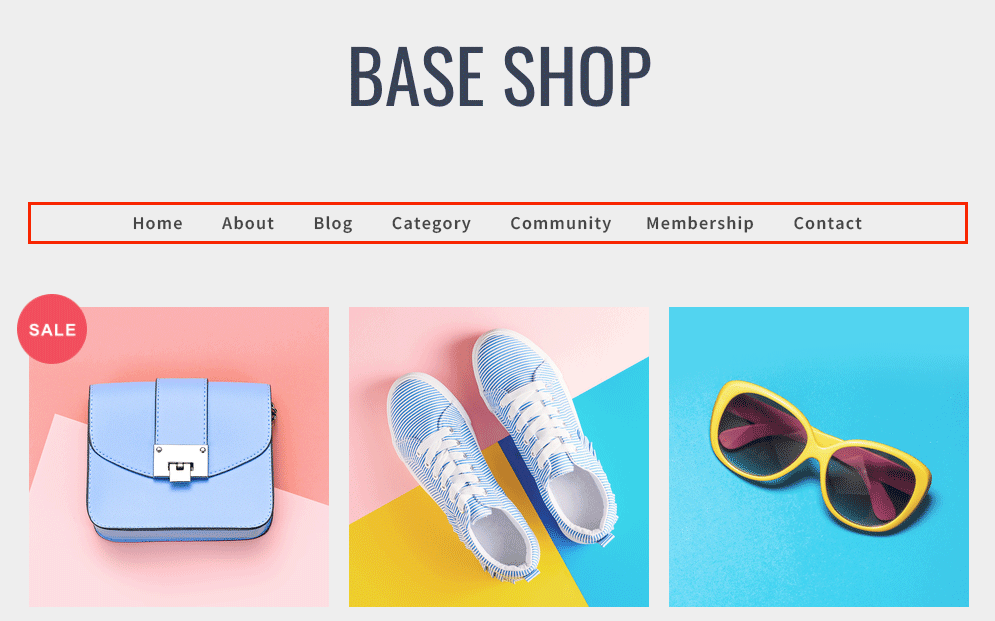
メインナビゲーション
基本的な表記は以下の通りです。
| ページ | 表記 |
|---|---|
| トップページ | Home |
| Aboutページ | About |
| Blogページ | Blog |
| カテゴリページ | Category |
| お問い合わせページ | Contact |
| コミュニティページ | Community |
| メンバーシップページ(※1) | Membership |
※Blog、カテゴリ、コミュニティ、メンバーシップはそれぞれのAppsのインストールが必要です。
※1:メンバーシップページとマイページ、(任意)ログインページ
デザインマーケットで販売するテーマの場合の仕様
- 上記ページを全て含むように実装してください。順序は任意です。
- アルファベットの大文字小文字は問いません。
- 各ページの見出しなども含めテーマ内で統一してください。
- デザインオプション等で表記の変更ができる実装は問題ありません。ただし、ページ名の初期値としては上記の表記としてください。
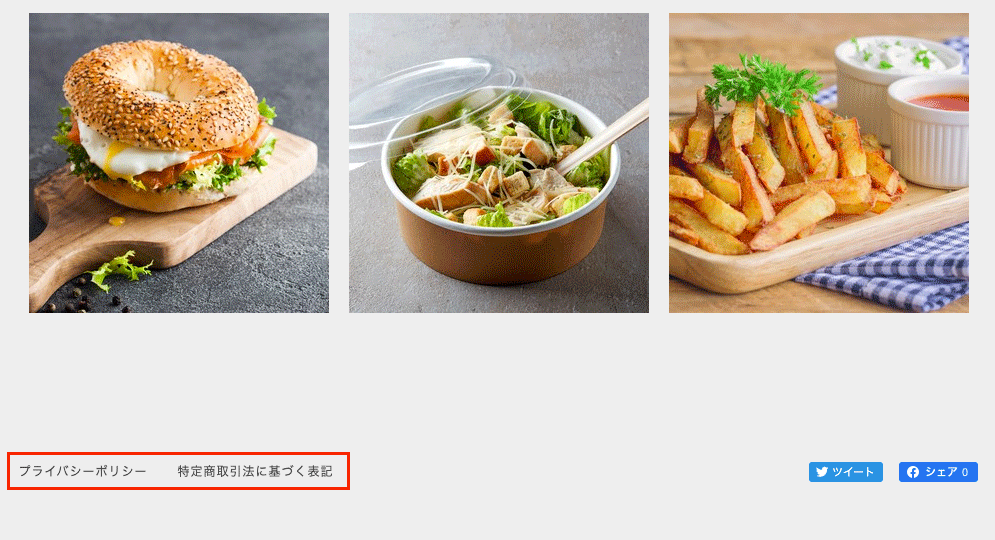
サブナビゲーション
サブナビゲーションとしてプライバシーポリシーページと特定商取引法に基づく表記のページへのリンクを設置する必要があります。
主にフッターエリアや、ドロワーメニューの一番下などに設置されることが多いです。
メインナビゲーションに含んでいただいても構いません。
表記に関してはローカライズテキストが用意されていますのでそちらをご利用ください。
| ページ | ローカライズテキスト |
|---|---|
| プライバシーポリシー | {lang:Privacy} |
| 特定商取引法に基づく表記 | {lang:Law} |
実装方法
ナビゲーションとしてまとめて出力するタグはありません。個々のタグを利用してナビゲーションを構成してください。
Blog記事一覧ページやカテゴリページはなどはAppsをインストールしているかどうかの判別が必要です。
以下のタグと実装例を参考にしてください。各Appsに関するタグの仕様は各Appsのページを参照してください。
ブロック
| タグ | 説明 |
|---|---|
| {block:AppsBlog} | Blog Appをインストールしている |
| {block:AppsItemCategory} | カテゴリ管理 Appをインストールしている |
| {block:AppsCommunity} | コミュニティ Appをインストールしている |
変数
| タグ | 説明 |
|---|---|
| {IndexPageURL} | トップページのURL |
| {AboutPageURL} | AboutページのURL |
| {BlogPageURL} | Blog 記事一覧ページのURL |
| {CommunityPageURL} | コミュニティページのURL |
| {MembershipPageURL} | メンバーシップのガイドページのURL |
| {MembershipLoginPageURL} | メンバーシップのログインページのURL |
| {MembershipMyPageURL} | メンバーシップのマイページのURL(※2) |
| {AppsItemCategoryCategoriesTag} | カテゴリ設定の大カテゴリと中カテゴリのリンクを出力。 |
| {ContactPageURL} | お問い合わせページのURL |
| {PrivacyPageURL} | プライバシーポリシーページのURL |
| {LawPageURL} | 「特定商取引法に基づく表記」ページのURL |
※2:非ログイン状態の場合は、自動的にメンバーシップ・ログインページにリダイレクトされます
メインナビゲーションのサンプル
<ul >
<!-- トップページ -->
<li>
<a href="{IndexPageURL}">Home</a>
</li>
<!-- Aboutページ -->
<li>
<a href="{AboutPageURL}">About</a>
</li>
<!-- Blogページ -->
{block:AppsBlog}
<li>
<a href="{BlogPageURL}">Blog</a>
</li>
{/block:AppsBlog}
<!-- コミュニティページ -->
{block:AppsCommunity}
<li>
<a href="{CommunityPageURL}">Community</a>
</li>
{/block:AppsCommunity}
<!-- メンバーシップページ -->
{block:AppsMembership}
<li>
<a href="{MembershipPageURL}">メンバーシップページ(ガイドページ)のタイトル</a>
</li>
<li>
<a href="{MembershipLoginPageURL}">ログインページのタイトル</a><!-- (任意)ログインページにかならず遷移したい場合にご利用ください -->
</li>
<li>
<a href="{MembershipMyPageURL}">マイページ/ログインのタイトル</a>
</li>
{/block:AppsMembership}
<!-- カテゴリページ -->
{block:AppsItemCategory}
<li>
<span >Category</span>
{AppsItemCategoryCategoriesTag}
</li>
{/block:AppsItemCategory}
<!-- お問い合わせページ -->
<li>
<a href="{ContactPageURL}">Contact</a>
</li>
</ul>
※カテゴリに関してはこちらも合わせてご確認ください。