Blog App
Blog Appについて
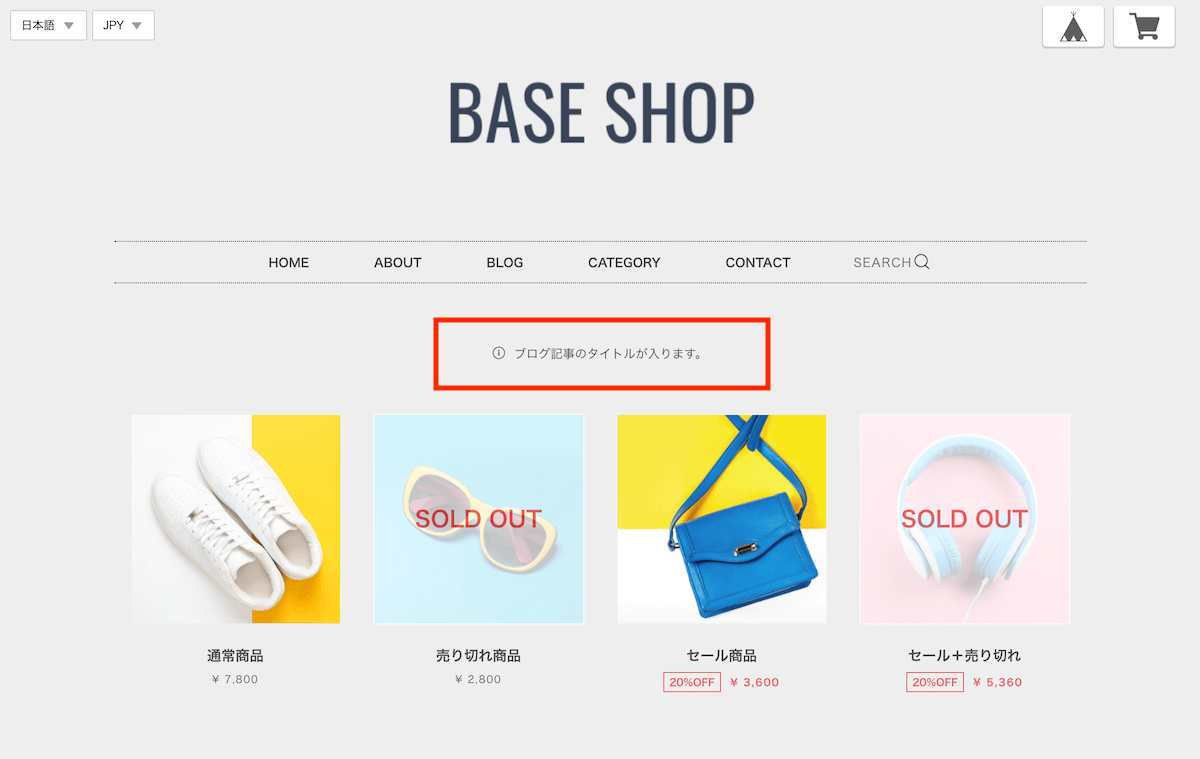
Blog Appは、ショップ内にBlogコンテンツが追加できるAppです。さらに固定記事機能を使うと、特定の記事1件を「お知らせ」としてトップページに固定表示できます。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)
ページ
| タグ | 説明 |
|---|---|
| {block:BlogPage} | Blogページである |
| {block:NotBlogPage} | Blogページではない |
Apps
| タグ | 説明 |
|---|---|
| {block:AppsBlog} | Blog Appをインストールしている |
| {block:AppsBlogArticleIsPinned} | Blog固定記事がある |
変数
ページ
| タグ | 説明 |
|---|---|
| {BlogPageURL} | BlogページのURL |
| {BlogFeedPageURL} | BlogのRSSページのURL |
テンプレート
| タグ | 説明 |
|---|---|
| {PageContents} | Blogページを含む、ページコンテンツを表示するための共通タグ。詳しくはこちら |
Apps
| タグ | 説明 |
|---|---|
| {AppsBlogArticleTitle} | Blog記事のタイトル |
| {AppsBlogArticlePageURL} | Blog記事ページのURL |
対応が必要な箇所
トップページ(Blog固定記事の表示)
Blog Appの記事作成ページでは固定記事について下記のように案内しています。
ショップのトップページには固定記事リンクを設置するようにして下さい。

例)
{block:AppsBlogArticleIsPinned}
<div><a href="{AppsBlogArticlePageURL}">{AppsBlogArticleTitle}</a></div>
{/block:AppsBlogArticleIsPinned}

応用例
BlogRSSで記事を取得して表示
例)
<script>
$(function(){
$.ajax({
url: '{BlogFeedPageURL}',
type: 'GET',
dataType: 'xml',
})
.done(function(data) {
i = 1;
$('item', data).each(function() {
var link = $('link', this).text();
var title = $('title', this).text();
var image = $('image', this).text();
var blog_content = '<div><a href="' + link + '"><img src="' + image + '"><p>' + title + '</p></a></div>';
//alert(link + ' : ' + title + ' : ' + image);
$('#container').append(blog_content);
if (i >= 3) {
return false;
}
i++;
});
});
});
</script>

動作のチェック
動作確認するには下記項目を参考にしてください。
ナビゲーション
- グローバルナビゲーションやドロワーメニューからBlog一覧ページへアクセスできるようになっているか
トップページ
- Blog Appが未インストール時、ナビゲーションにBlogへのリンクが表示されていないか
- Blog Appインストール時、ナビゲーションにBlogへのリンクが表示されているか
- Blogのフィードが不要なページで行われていないか
- 記事の読み込みが必要なページでのみフィードしていること
- Blog固定記事の表示がトップページに表示されているか
- 実際に記事を投稿して確認すること
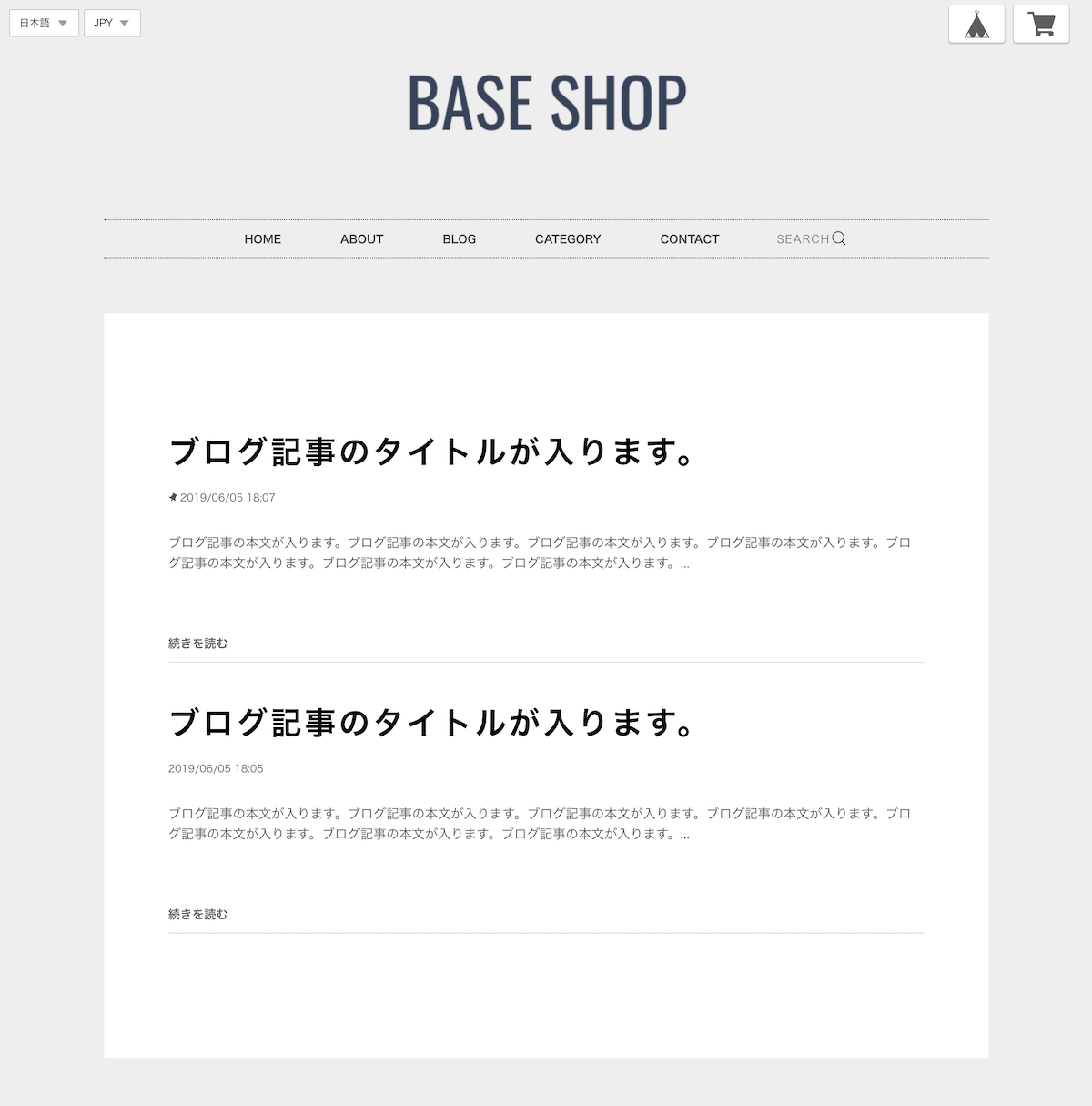
Blog一覧ページ
- 投稿記事数が15件未満の場合、ページ送りリンクは非表示となっているか
- 投稿記事数が16件以上の場合、ページ送りリンクは表示されているか
記事ページ
- Blog記事の画像が正常に表示されているか
- 画像比率が正常であること
- 本文のスタイルが正常に表示されているか
- 埋め込みしたコンテンツが正常に表示されるか
- 埋め込み例:商品リンク、Youtube
- 動画や商品画像の表示比率が正常であること
