レビューApp
レビューAppについて
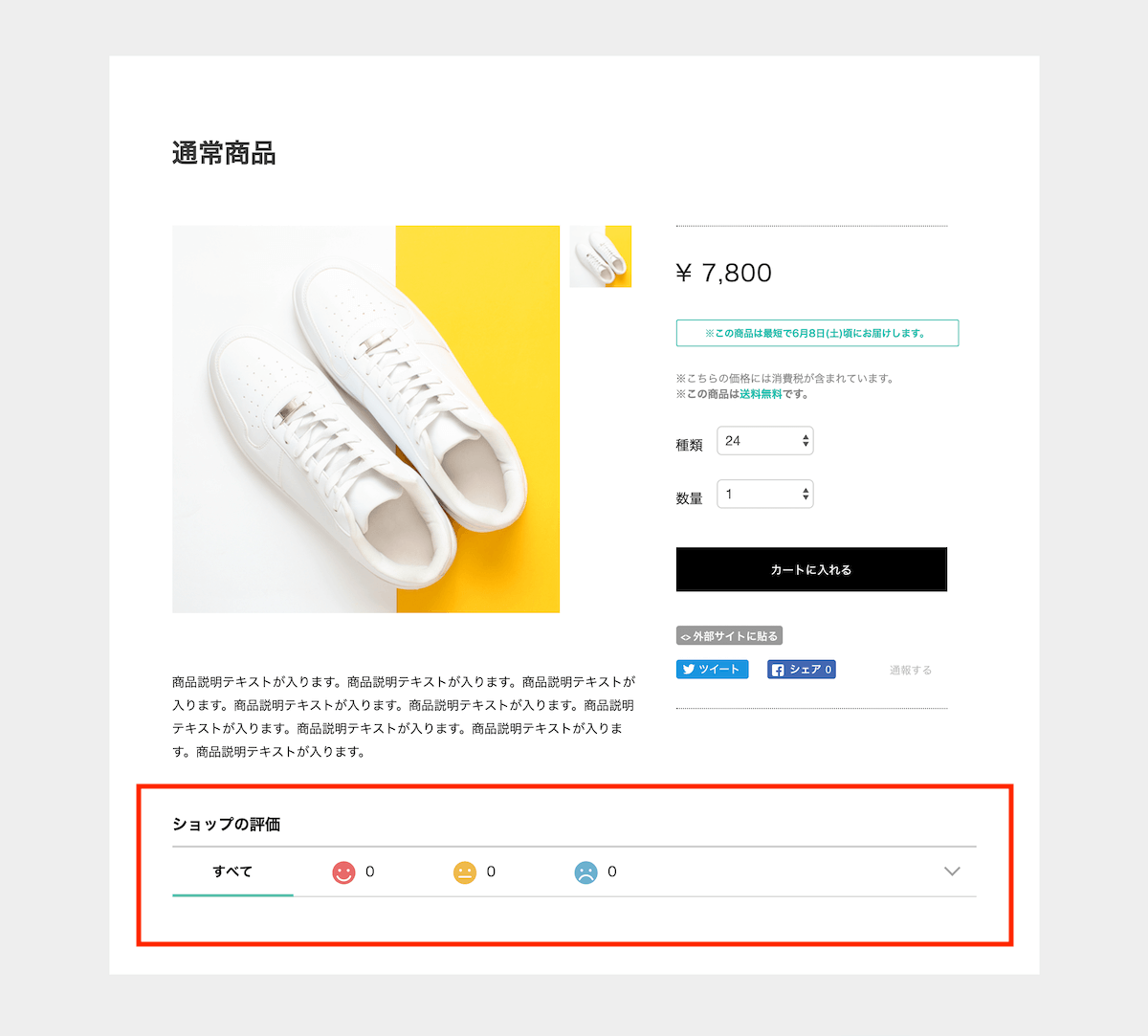
レビューAppをインストールするとショップの商品ページに購入者からのレビュー情報が表示されるようになります。 また投稿されたレビューに対してショップ運営者は返信を行うこともできます。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:AppsReview} | レビューAppをインストールしている |
変数
コンテンツ
| タグ | 説明 |
|---|---|
| {AppsReviewTag} | レビューのタグ。商品ページでのみ表示される。 (レビューAppのインストールが必要) |
ローカライズテキスト
レビューAppにローカライズテキストはありません
対応が必要な箇所一覧
レビューAppブロックの実装
商品詳細ページにレビューAppの変数を追加します。

実装例
{block:AppsReview}
{AppsReviewTag}
{/block:AppsReview}
デザインマーケットで販売するテーマを作る時の注意点
- レビューAppをインストール済み、未インストールのどちらのケースでもデザインが崩れないように実装してください
- レビュー内のテキストと背景がローコントラストになるなど視認性が損なわれないように実装してください
- [よくあるNGパターン] なんらかのJavascriptが動作を阻害しレビューのアコーディオンが開かない、タブ切り替えが効かない、スクロールできないなどの動作不良を起こしている
動作のチェック
動作確認するには下記項目を参考にしてください。
商品詳細
- 商品詳細ページでレビューが表示されること
