テイクアウトApp
テイクアウトAppについて
テイクアウトAppは、住所や日時を設定することでテイクアウトの注文を受けることができるAppです。
通常販売とテイクアウト商品を同時にカートに入れることはできません。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:ItemTakeout} | テイクアウトAppをインストールしている |
対応が必要な箇所一覧
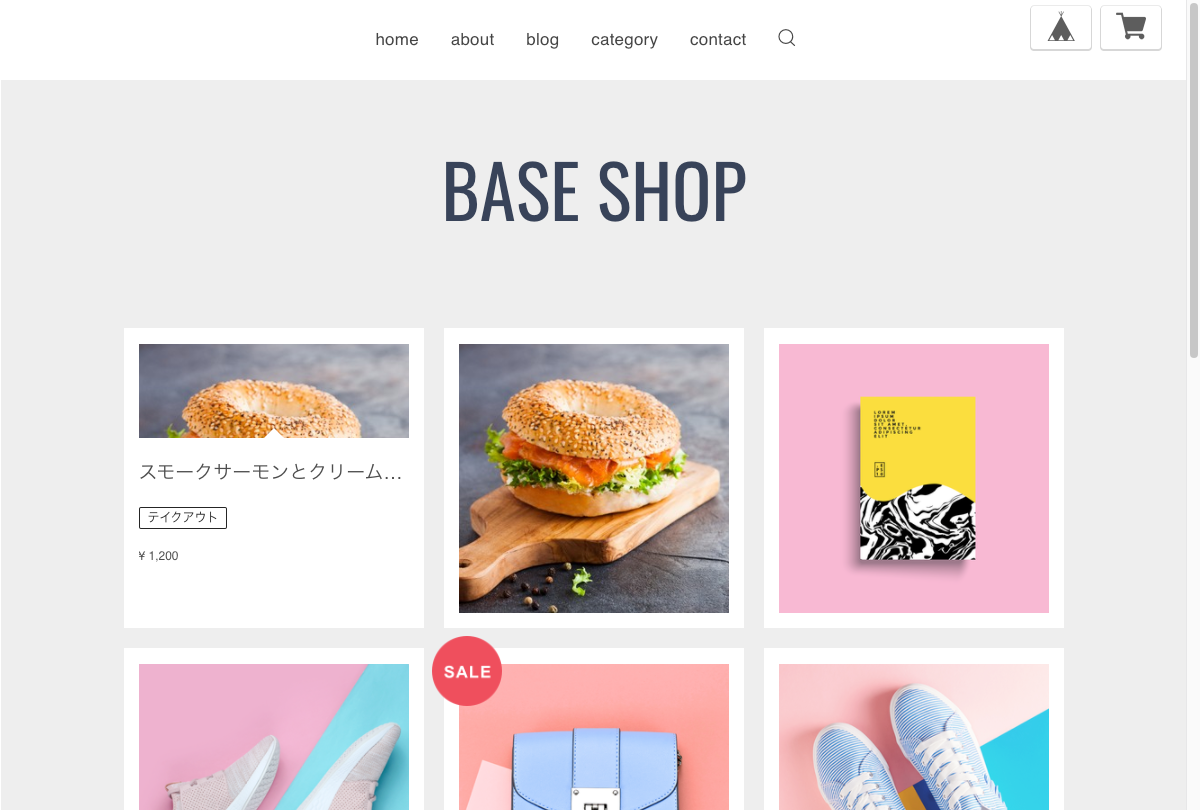
トップページ(商品一覧)
※ このページの対応は任意です。
商品一覧の表示でテイクアウト商品を表すラベルを入れてください。 英語・外貨対応Appに対応する場合は、ローカライズテキストタグを利用してください。

商品詳細ページ
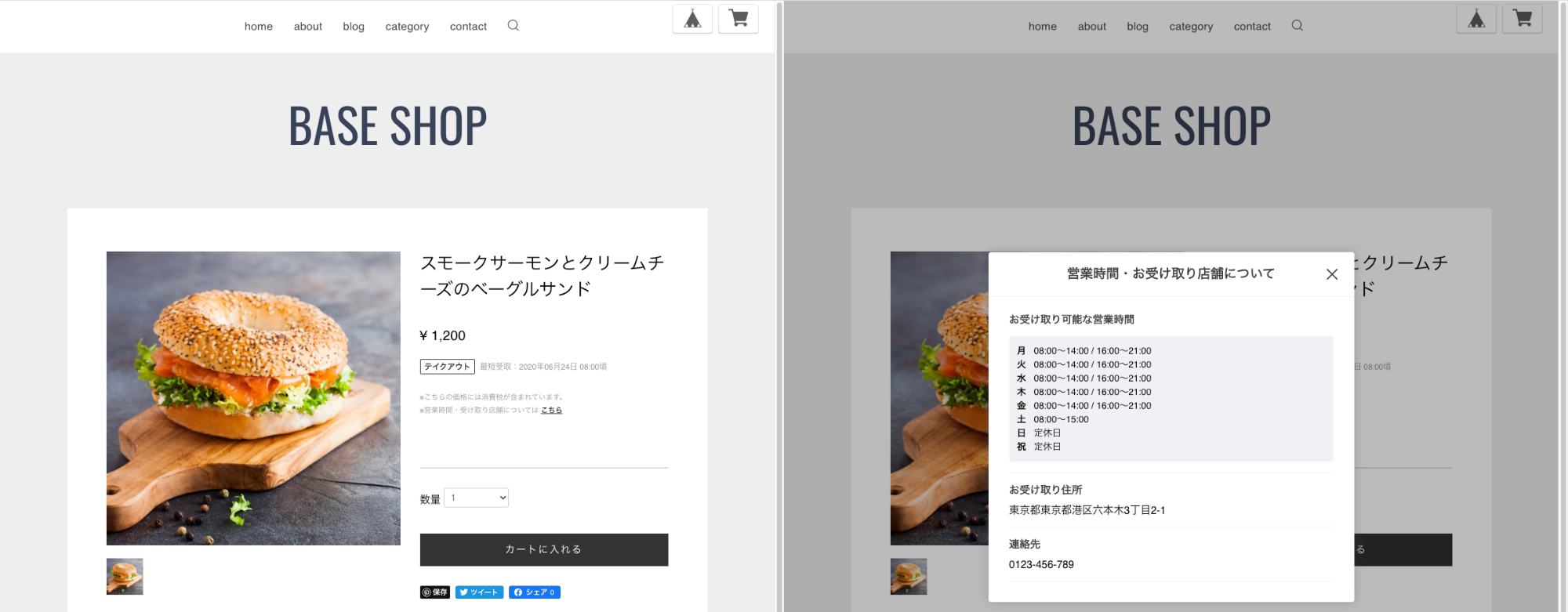
営業時間・受け取り店舗についての情報
ItemAttentionTag で出力される「※営業時間・受け取り店舗についてはこちら」というテキストのリンクをクリックするとモーダルウィンドウが表示されます。
なお、モーダルウィンドウはレスポンシブ表示に対応しています。
モーダル表示時の注意点
モーダルウィンドウが表示される時にはグレー半透明の背景が全体に広がるようになっています。
最短受取日時
最短受取:20xx年xx月xx日 xx:xx頃 の部分は、従来の ItemAttentionTag で自動的に表示されます。
下記のHTMLが展開されますのでテーマのデザインに応じてスタイルを適応してください。
テイクアウト商品の場合
<div class="takeout">
<div class="takeout__label">テイクアウト</div>
<div class="takeout__data">最短受取:20xx年xx月xx日 xx:xx頃</div>
</div>
動作のチェック
動作確認するには下記項目を参考にしてください。
商品一覧ページ
- 「テイクアウト」ラベルが表示されているか(任意)
商品詳細ページ
- 「テイクアウト」ラベルが表示されているか
- 商品の最短受取日時が表示されているか
- 在庫がない場合は購入できず、SOLD OUT表示されているか
英語・外貨対応Appに対応する場合
- 英語表示の時に該当箇所が正しく翻訳されるか
- 翻訳した場合、ラベルの表記が"To-go" と表示されている
- 翻訳した場合、最短受取日時が "Shortest pick-up time:About MM/DD/YYYY HH:mm" と表示されている
- 英語に翻訳された時の文字数の違いにより、デザインへ悪影響を及ぼしていないか