お知らせバナーApp
お知らせバナーについて
「お知らせバナー App」は、ショップページ上部の目立つ位置に、お知らせを表示するための Appです。 お知らせする内容やデザインを、自由にカスタマイズすることができ、お客様にアピールしたい内容を効果的に訴求できるようにします。
タグ一覧
ブロック
if(条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:AppsInformationBanner} | 「お知らせバナー App」をインストールしていて、かつ「お知らせバナーを表示する」がONとなっている |
変数
コンテンツ
| タグ | 説明 |
|---|---|
| {AppsInformationBannerTag} | お知らせバナーで設定された内容でコンテンツを表示する |
対応が必要な箇所
- トップページ
- 商品詳細
※以上のページには、かならず表示してください。そのほかのページに表示することも、問題ありません。
実装方法
ページに「お知らせバナー App」の変数を追加します。
例)
{block:AppsInformationBanner}
{AppsInformationBannerTag}
{/block:AppsInformationBanner}
お知らせバナーのCSSセレクタ
スタイル指定する場合に、参考にしてください。 お知らせバナーの表示内容やデザインは、デザイン > お知らせバナー から指定します。そのため、スタイルを指定した場合でも、デザイン > お知らせバナー から指定した内容が優先されます。
| 要素名 | セレクタ |
|---|---|
| お知らせバナー全体 | .informationBanner |
| x(閉じる)ボタン | .informationBanner .informationBannerClose |
| バナーアイコンとバナーテキストの表示エリア | .informationBanner .informationBannerContainer |
| バナーテキスト | .informationBanner .informationBannerText |
| バナーアイコン | .informationBanner .informationBannerIcon |
| リンクがある場合に表示されるナビゲーションアローアイコン | .informationBanner .informationBannerArrow |
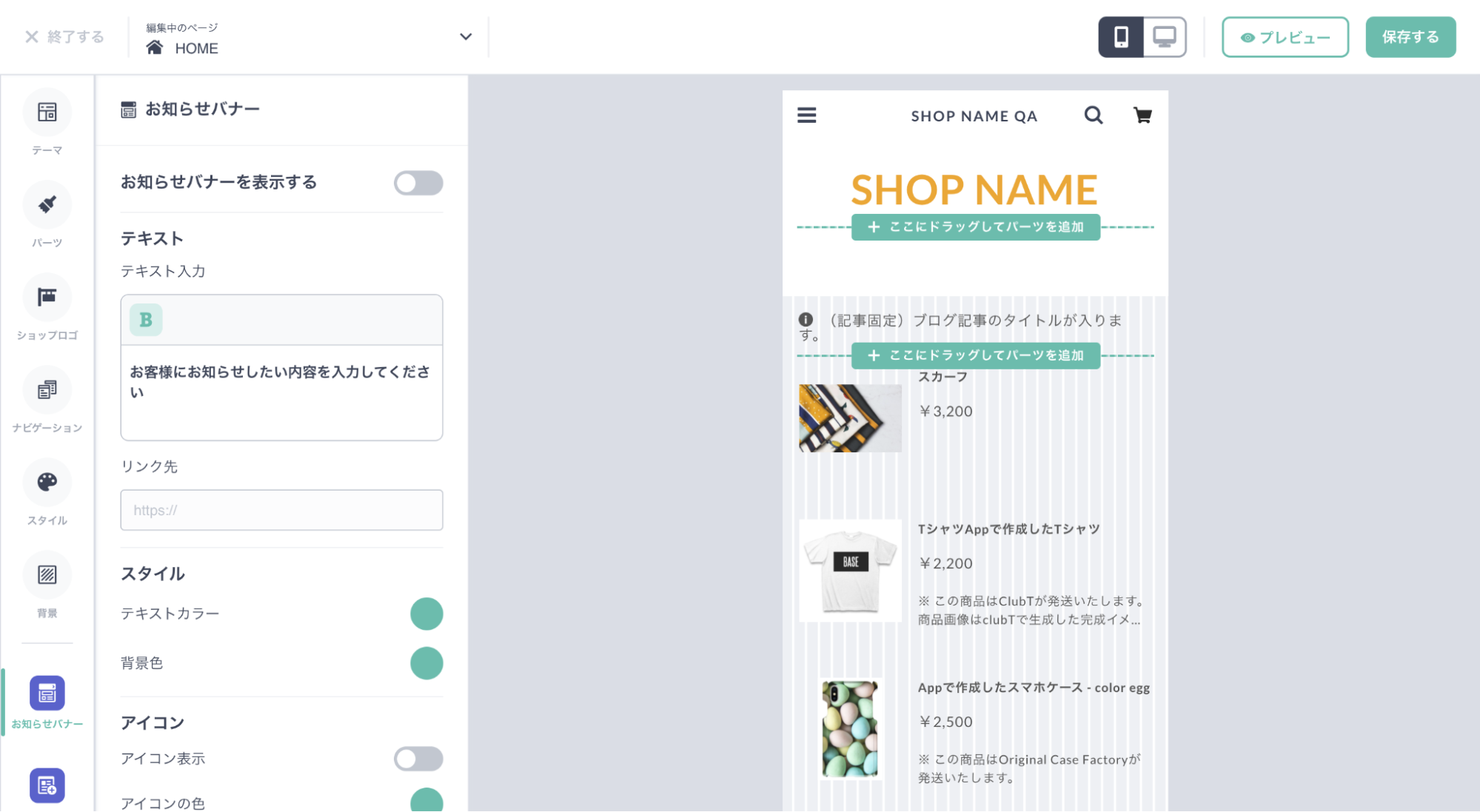
お知らせバナーの設定メニュー
お知らせバナーのデザインは、デザイン > お知らせバナー から設定することができます。
お知らせバナー設定用のデザインオプションは、作成しないでください。

デザインマーケットで販売するテーマを作る時の注意点
App の特性上、以下の内容を守ってテーマを作成してください。
- ショップを訪問したお客様に効果的にアピールするため、「トップページ」「商品詳細」には、お知らせバナーを必須で表示してください。そのほかのページに表示することも、問題ありません。
- 各ページは原則、同じ位置にお知らせバナーが表示されるようにしてください。
- お知らせバナーは、ページを表示したときに、原則としてページの上部30%以内に表示されるデザインとしてください。デザイン都合上30%を超える場合は、理由や意図を添えた上でご申請ください。
- ※以下のような表示は、販売・アップデート申請で許可をしておりません。
- ページの下部分に、お知らせバナーを固定表示する。
- スクロールしないと、お知らせバナーが表示されない。
- お知らせバナーは、1ページにつき1箇所のみ表示されるデザインとしてください。
- お知らせバナーに表示するアイコンやテキストは、お知らせバナーメニューから設定します。お知らせバナー設定用のデザインオプション(テーマ設定)は、作成しないでください。
- 「x」ボタン、右の矢印アイコンは非表示にしないでください。
「x」ボタン動作について
- 「x」ボタンをクリックしてお知らせバナーを非表示とした時は、ページ遷移ごとに「x」ボタンをクリックする必要がないよう、他のページでも非表示状態が引き継がれるようにしてください。
- 状態を引き継くための実装は、
AppsInformationBannerTag内で、すでに実装されております。Window.sessionStorage にbaseinc.information-banner-visibleというキーで状態を保持しています。このキーの値をクリア・改変しないでください。
動作のチェック
動作確認するには下記項目を参考にしてください。
- 「お知らせバナー App」が、インストールされていない場合
- お知らせバナーが表示されないこと
- 「お知らせバナー App」が、インストールされている場合
- 「お知らせバナーを表示する」が、OFF の場合
- お知らせバナーが表示されないこと
- 「お知らせバナーを表示する」が、ON の場合
- お知らせバナーが表示されること
- 「トップページ」「商品詳細」にお知らせバナーが表示されること
- アイコンやテキストの視認性がよいこと
- デザイン > お知らせバナー から設定した以下の内容が反映されること
- テキスト:指定したテキストが表示されること(最大文字数:40文字)。normal/boldの設定が反映されること
- リンク先:指定があるときに、指定したURLへ遷移すること
- テキストカラー:選択したカラーで表示されること
- 背景色:選択カラーで表示されること
- アイコン表示:OFF の場合
- アイコンが表示されないこと
- アイコン表示:ON の場合
- アイコンの色:選択したカラーで表示されること
- アイコンの種類:選択したアイコンが表示されること
- 「x」ボタンクリックで、お知らせバナーが非表示になり、タブを閉じるまでバナーの非表示状態がショップの別ページでも保持されていること
- 「x」ボタン、右の矢印アイコンが表示されていること
- 「お知らせバナーを表示する」が、OFF の場合
