英語・外貨対応App
英語・外貨対応Appについて
対応しているテキストの英語表示や外貨の表記ができます。
翻訳対象となるのは、注意文などの自動で表示される固定のテキストと、 ローカライズテキストタグから出力されるテキストの2種類があります。
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)
| タグ | 説明 |
|---|---|
| {block:AppsI18n} | 英語・外貨対応Appをインストールしている |
変数
コンテンツ
| タグ | 説明 |
|---|---|
| {AppsI18nTag} | 言語切替のセレクトを表示するタグ (英語・外貨対応Appのインストールが必要) |
ローカライズテキスト
下記タグを使用すると、英語・外貨対応Appを利用しているショップで 英語表記を選択された時に対応するテキストが表示されます。
| タグ | 日本語 | 英語 |
|---|---|---|
| {lang:Privacy} | プライバシーポリシー | Privacy Policy |
| {lang:Law} | 特定商取引法に基づく表記 | Act on Specified Commercial Transactions |
| {lang:AddToCart} | カートに入れる | Add to cart |
| {lang:AddToCartPreOrder} | 予約注文する | Pre-Order |
| {lang:PreOrderItem} | 予約商品 | Pre-Order |
| {lang:LotteryItem} | 抽選販売 | Raffle |
| {lang:TakeoutItem} | テイクアウト | To-go |
| {lang:NoItemInquiry} | 再入荷についてお問い合わせをする | |
| {lang:NoItemsMessage} | 出品されている商品がありません。 | There's no items for sale. |
| {lang:NotShopPublicMessage} | [ショップ名]は、現在準備中です。 | [ショップ名] is currently under construction. |
| {lang:SeeDetails} | 詳細を見る | See details |
| {lang:Tweet} | ツイート | Tweet! |
| {lang:ItemSearchResult} | "[検索キーワード]"の検索結果 | Search results for "[検索キーワード]" |
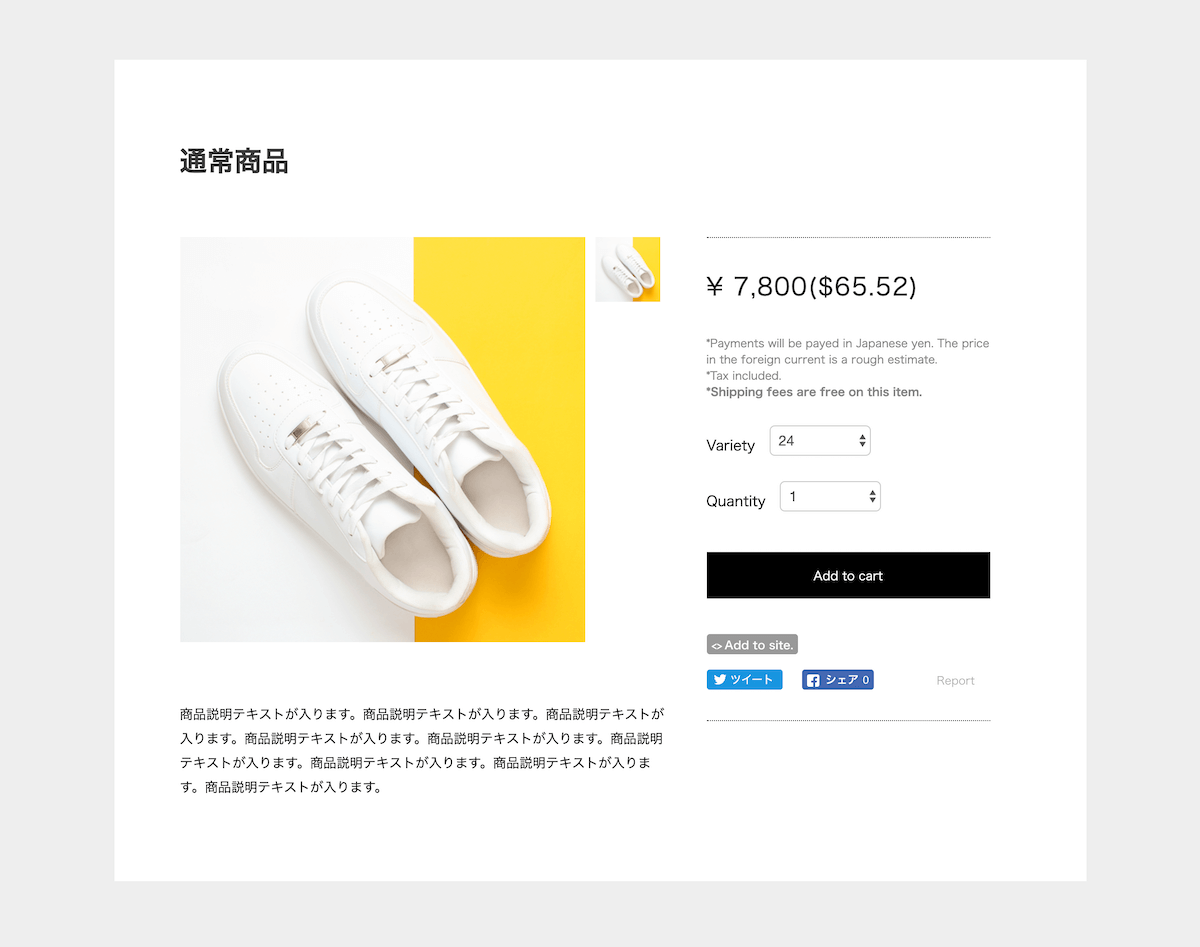
表示例

対応が必要な箇所一覧
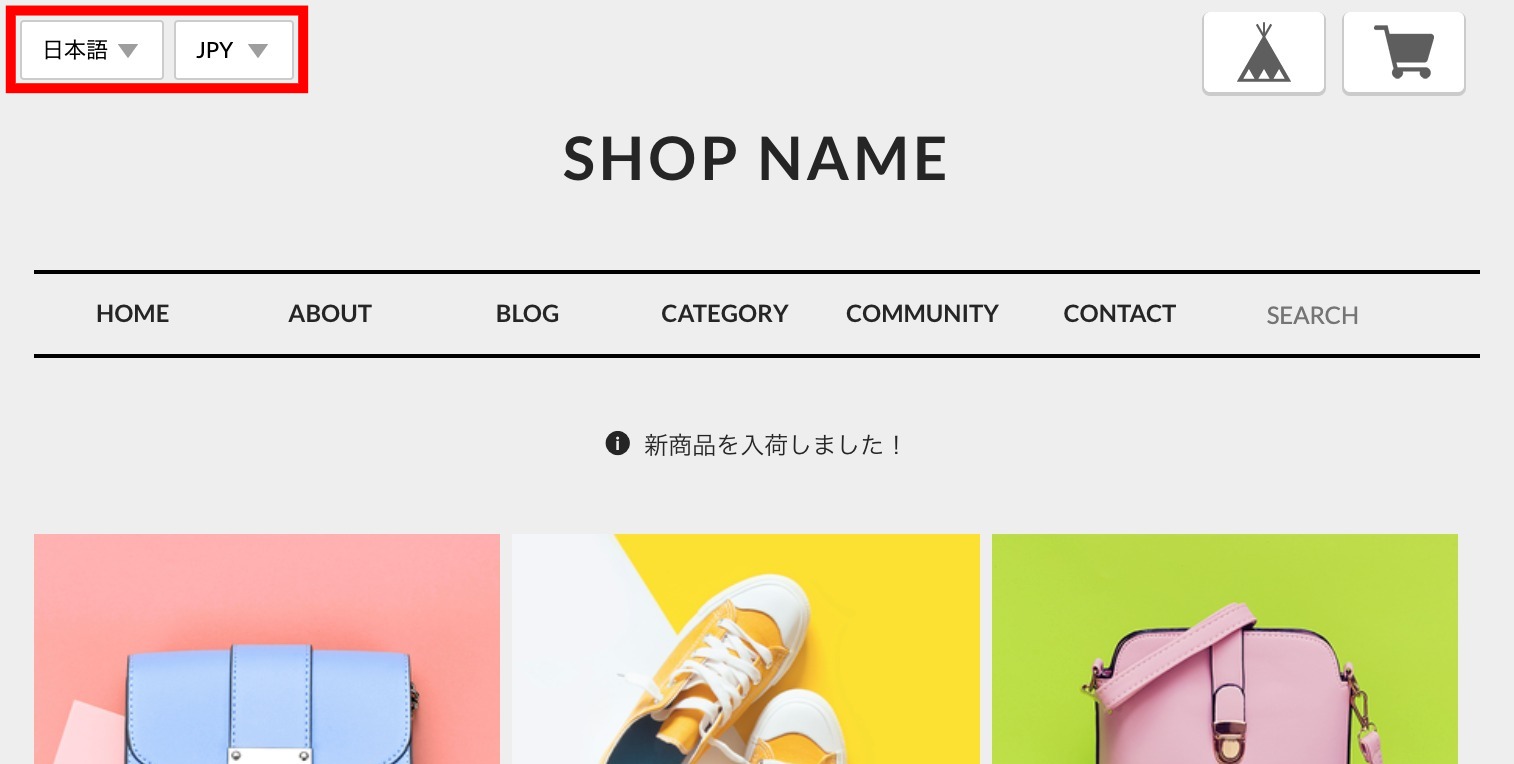
切替UI設置
通貨の切り替えを行うセレクトUIと、日本語/英語切替を行うセレクトUIを画面上に設置します。 全てのページから操作できる必要があります。
表示例

実装例
{block:AppsI18n}
{AppsI18nTag}
{/block:AppsI18n}
CSSセレクタ一覧
主にスタイルを調整するCSSセレクタの一覧です。
| 要素名 | セレクタ |
|---|---|
| 通貨・言語切替UI | .x_i18nSelectBox |
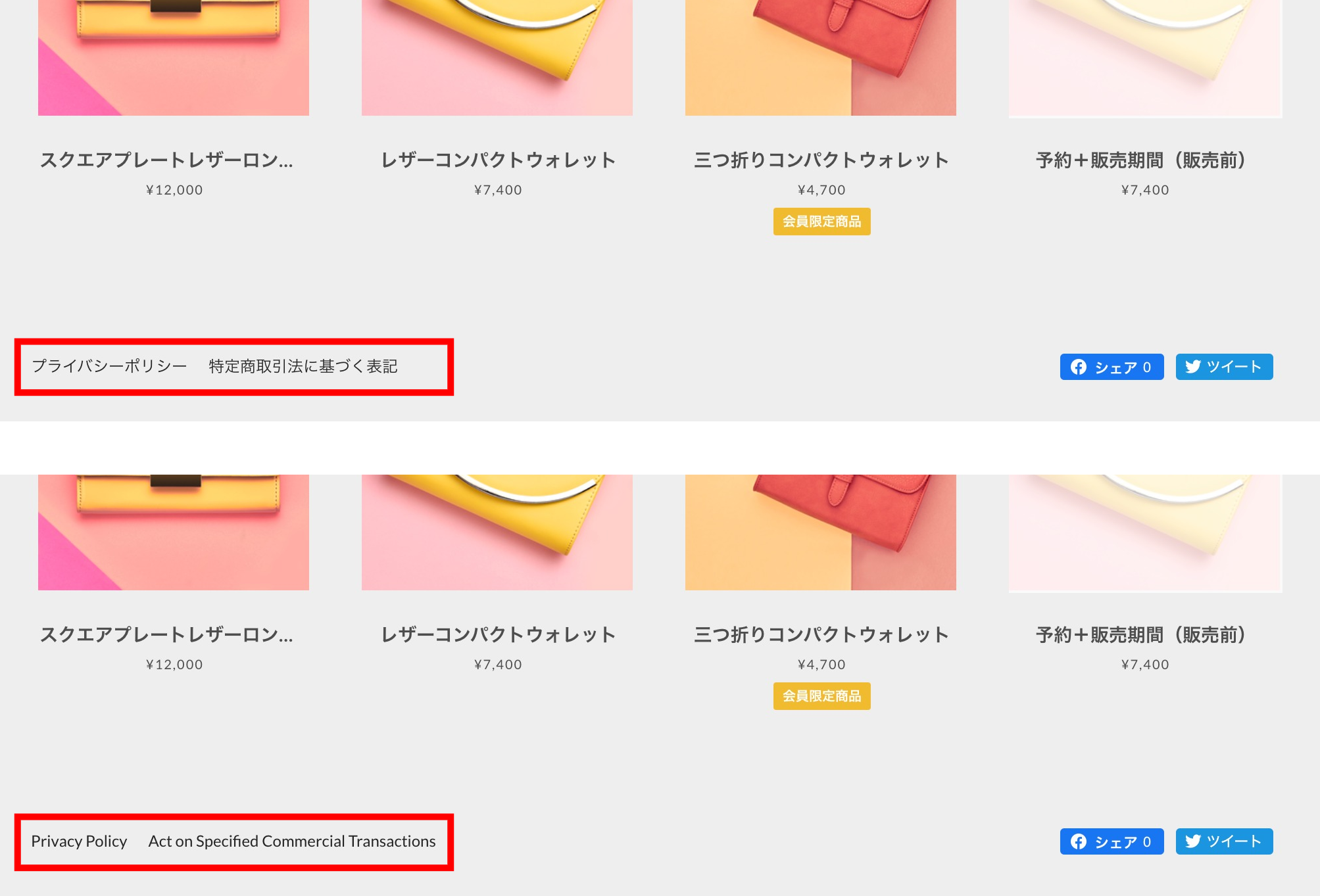
各ページ:ローカライズテキスト適用
ローカライズテキストの一覧を参考に、表示文言をタグに置き換えてください。
一覧に載っている文言全てに対応してください。
表示例

実装例
<ul class="clearfix">
<li><a class="footerNav" href="{PrivacyPageURL}">{lang:Privacy}</a></li>
<li><a class="footerNav" href="{LawPageURL}">{lang:Law}</a></li>
...
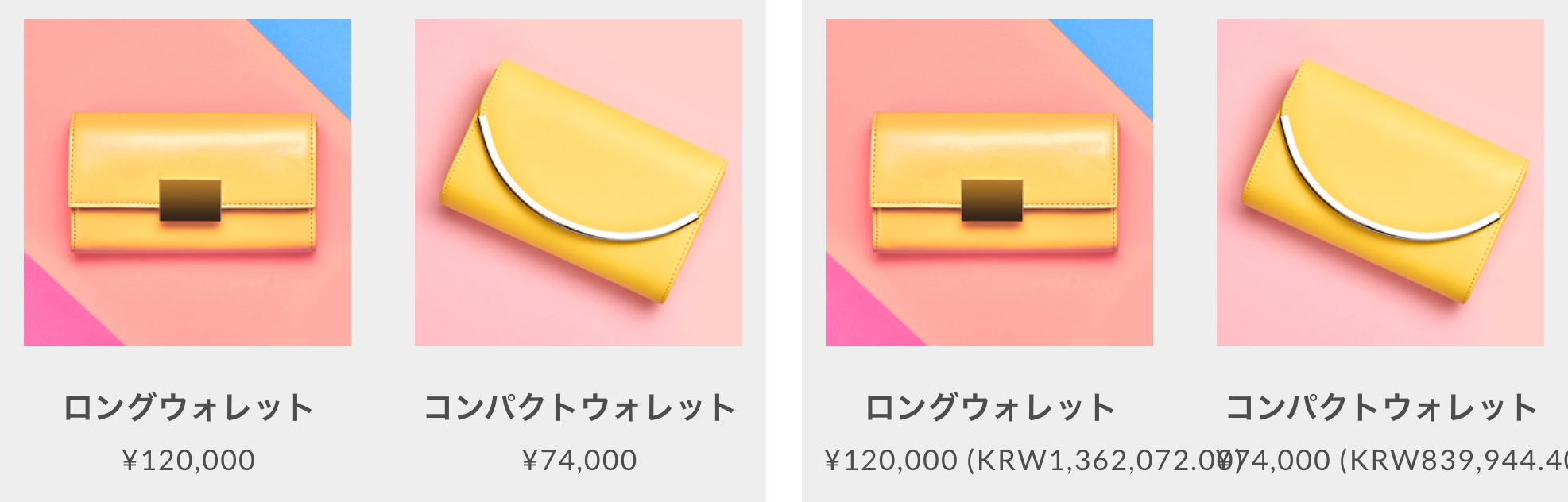
商品一覧、商品詳細ページ:外貨表示時のレイアウトチェック
外貨表示を行うと、全ての金額表示エリアで外貨表示分の情報量が増すことになります。
これによって、意図しないレイアウトの不具合(はみ出し、重なり、不自然な改行、等)が起きる場合がありますので、金額が表示される全ての箇所を確認する必要があります。
表示例
円表示だけなら問題ないが、外貨表示が入った場合に金額表示部に文字の見切れや重なりが起きている例

デザインマーケットで販売するテーマを作る時の注意点
英語・外貨対応Appは、トップページや商品詳細ページ等の各ページ、および各Appの表示に関わります。
対応する際には、各種ページ、および各機能の表示においてレイアウトや視認性に不具合が起きないか、ご確認ください。
特に、外貨表示によって表示文字量が増えて、表示領域からはみ出したり、違和感のある改行が発生する事態が多く見受けられます。
通貨によって表示桁数が異なりますので、桁数が多い場合と少ない場合の両方で問題が発生しないよう、お気をつけください。
動作のチェック
動作確認するには下記項目を参考にしてください。
ショップページ全体
- 言語・通貨切替セレクトのブロックが、PC・スマートフォン表示それぞれで操作しやすい位置に配置しているか。
[よくあるNGケース] 商品の自動読み込みが設定されていてフッターにおいてある場合、フッターにたどり着くまで変更できない。
英語表示の場合
- ローカライズテキストタグがあるテキストすべてが翻訳時に変換されているか。
[よくあるNGケース] ローカライズテキストタグを利用せずに表示している、日本語のまま残っている。 - 翻訳されることによってレイアウトに崩れが発生していないか。
外貨表示の場合
- 事前に桁数の多い金額の商品を登録して、各種外貨に表示を切り替えて(TOP、カテゴリ、商品検索結果、商品詳細ページにて)以下を検証する。
- 商品価格の桁数6〜8桁が場合、不自然な段落ちが発生しないか。
[よくあるNGケース] 商品の価格の桁数が6桁、7桁、8桁など多い場合に不自然に改行される。 - 在庫が無い場合のSOLD OUT状態、セール価格表示など、複合的な条件の時にデザインが崩れていないか。
- 商品価格の桁数6〜8桁が場合、不自然な段落ちが発生しないか。
商品詳細ページ
英語表示の場合
- 購入ボタン/セレクトボックスラベル/ItemAttentionなどが英語表示されており、崩れがないこと
外貨表示の場合
- 不自然な段落ちがなく、崩れなく表示されること
商品一覧
外貨表示の場合
- 不自然な段落ちがなく、崩れなく表示されること
