予約販売App
予約販売Appについて
入荷前の商品を先行発売し、予約注文を受けることができるAppです。
予約販売App利用時の商品のステータスについて
予約販売Appでは、発送予定日を設定することができます。
商品のステータス詳細に関しては商品ステータスをご覧ください。
また、通常販売と予約販売中の商品を同時にカートに入れることはできません。(全体公開時)
タグ一覧
Appのコンテンツを表示するために必要なタグ一覧です。
ブロック
if (条件を満たす場合に表示)/予約販売設定された商品のステータスを表す変数
| タグ | 説明 |
|---|---|
| {block:ItemPreOrder} | 商品のステータスが 予約販売中 の時(設定されてない通常の商品も対象) |
変数
コンテンツ
| タグ | 説明 |
|---|---|
| {ItemPreOrderTag} | 予約販売設定された商品の状態に応じて自動的に 予約商品テキストを表示させる |
ローカライズテキスト
下記タグを使用すると、英語・外貨対応Appを利用しているショップで英語表記を選択された時に対応する英語が表示されます。
| タグ | 日本語 | 英語 |
|---|---|---|
| {lang:AddToCartPreOrder} | 予約注文する | Pre-Order |
| {lang:PreOrderItem} | 予約商品 | Pre-Order |
英語・外貨対応Appのその他のローカライズテキストはこちら。
対応が必要な箇所
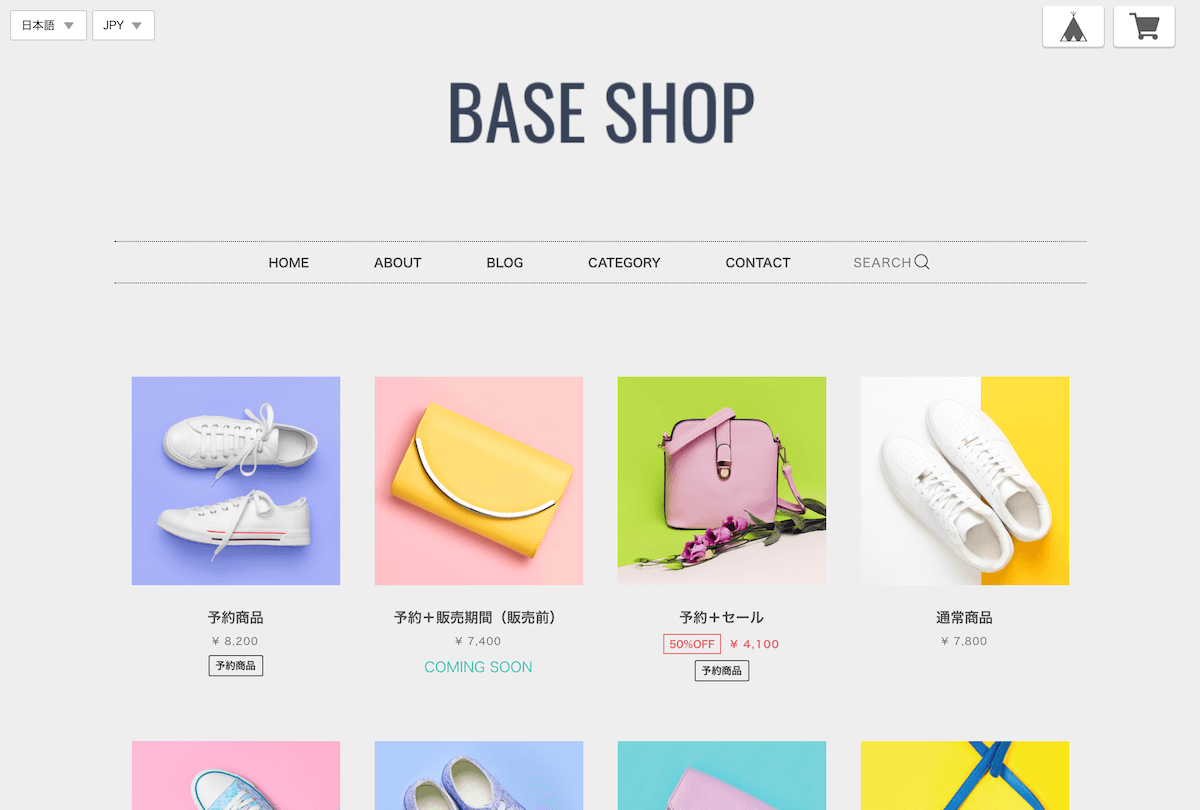
トップページ、商品一覧(任意)
商品一覧の表示で、予約販売設定済みの商品の状態に応じてステータスを表す文言を入れてください。

実装例1
{ItemPreOrderTag} を利用し、予約販売設定された商品の状態に応じて自動的に 予約商品 テキストを表示できます。
(予約期間中の商品を予約商品、在庫切れの場合SOLD OUT)
{block:ItemNowOnSale}
...
{block:ItemPreOrder}予約商品です{/block:ItemPreOrder}
...
{/block:ItemNowOnSale}
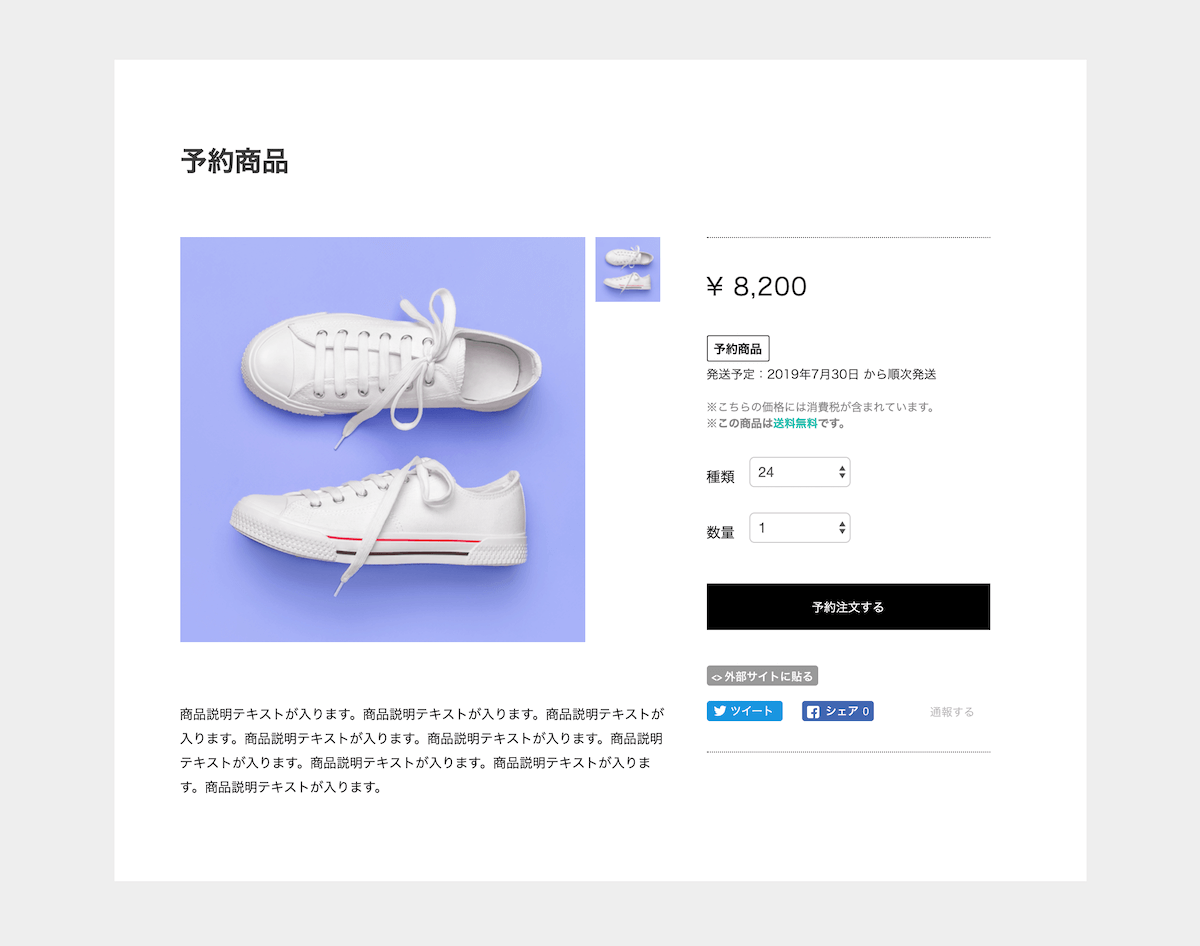
商品ページ(商品のステータス)
商品一覧と同様の方法で、予約商品の状態に応じて 予約商品 や SOLD OUT の表示をしてください。

発送予定日の情報
発送予定日: xxxx年xx月xx日 の部分は、従来の {ItemAttentionTag} で自動的に表示されます。
下記のHTMLが展開されますのでテーマのデザインに応じてスタイルを適応してください。
短期の予約商品販売中の場合
<div class="preOrder">
<div class="preOrder__label">予約商品</div>
<p><span class="preOrder__data">発送予定: 20xx年x月x日~20xx年x月x日</span></p>
</div>
長期の予約商品販売中の場合
<div class="preOrder">
<div class="preOrder__label">予約商品</div>
<p><span class="preOrder__data">発送予定: 20xx年x月上旬 から順次発送</span></p>
</div>
※ 長期の予約商品は、日付が上旬・中旬・下旬のどれかになります。
商品ページ(カートボタンの制御に関する変数)
予約商品の場合、カートボタンテキストが予約注文すると表示されます。
購入ボタンの詳しい説明は購入ボタンの制御をご覧ください。
デザインマーケットで販売するテーマを作る時の注意点
- 予約販売Appをインストール済み、未インストールのどちらのケースでもデザインが崩れないように実装してください
- 英語・外貨対応App、販売期間Appと併用する際は、以下の「動作のチェック」を確認いただき実装してください
動作のチェック
動作確認するには下記項目を参考にしてください。
トップページ、商品一覧ページ、商品詳細ページ
- 予約期間中の表示
- 商品一覧ページ(任意)
- 予約商品ラベルが表示されている
- 商品詳細ページ
- 予約商品ラベルが表示されている
- 発送開始・終了予定日が表示されている
- カートボタンテキストが
予約注文と表示されている - 在庫がない場合は購入できず、
SOLD OUTと表示されている - 予約商品の設定をリセットし、通常商品に切り替わった際にカートボタンテキストが
カートに入れると表示されている
- 商品一覧ページ(任意)
販売期間Appと併用するときの表示(ステータス)
- 販売前の場合には
COMING SOONと表示されている - 販売終了、在庫がない場合には購入できず、
SOLD OUTと表示されている
再入荷自動通知Appと併用するときの表示(カートボタンテキスト)
- 販売終了、在庫がない場合には購入できず、
再入荷通知を希望すると表示されている
英語・外貨対応Appに対応する場合
- 英語表示の時に以下の該当箇所が正しく翻訳されるか
- 英語に翻訳された時の文字数の違いにより、デザインへ悪影響を及ぼしていないか
- 英語・外貨対応Appと併用するときの英語表示(商品詳細ページ)
- 予約商品の表記が
Pre-OrderItemと表示されている - 発送予定が
Scheduled shipping date: MM/DD/YYYY ~ MM/DD/YYYY - カートボタンが
Pre-Orderと表示されている
- 予約商品の表記が
